vs-code“实用插件”
在使用vs-code时,整理了一些好用的vs-code插件分享。
基础必备
Chinese
vscode编辑器汉化包,安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。

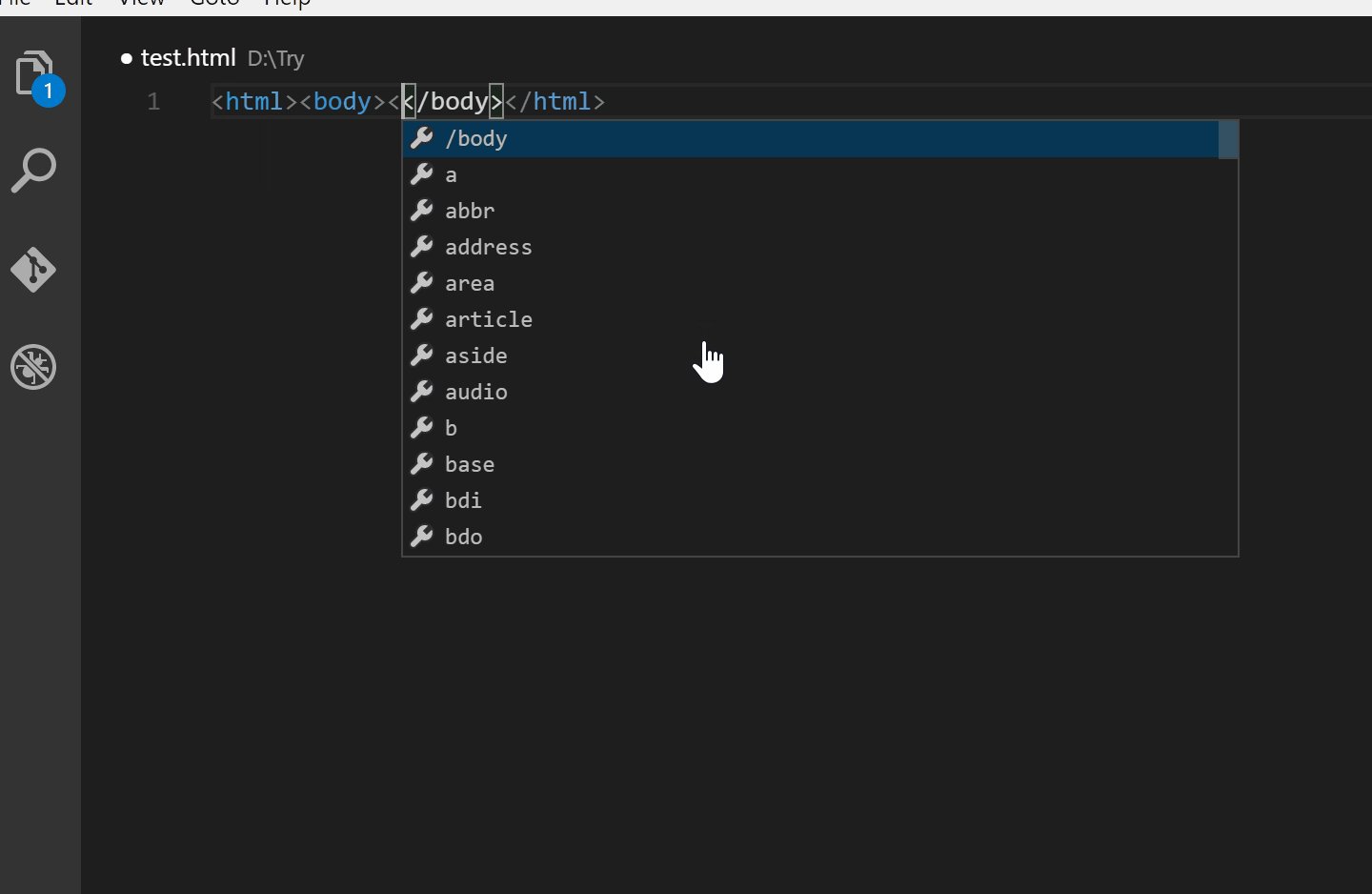
Auto Rename Tag
自动重命名成对的HTML标记,修改开始标签,结束标签会同步修改。

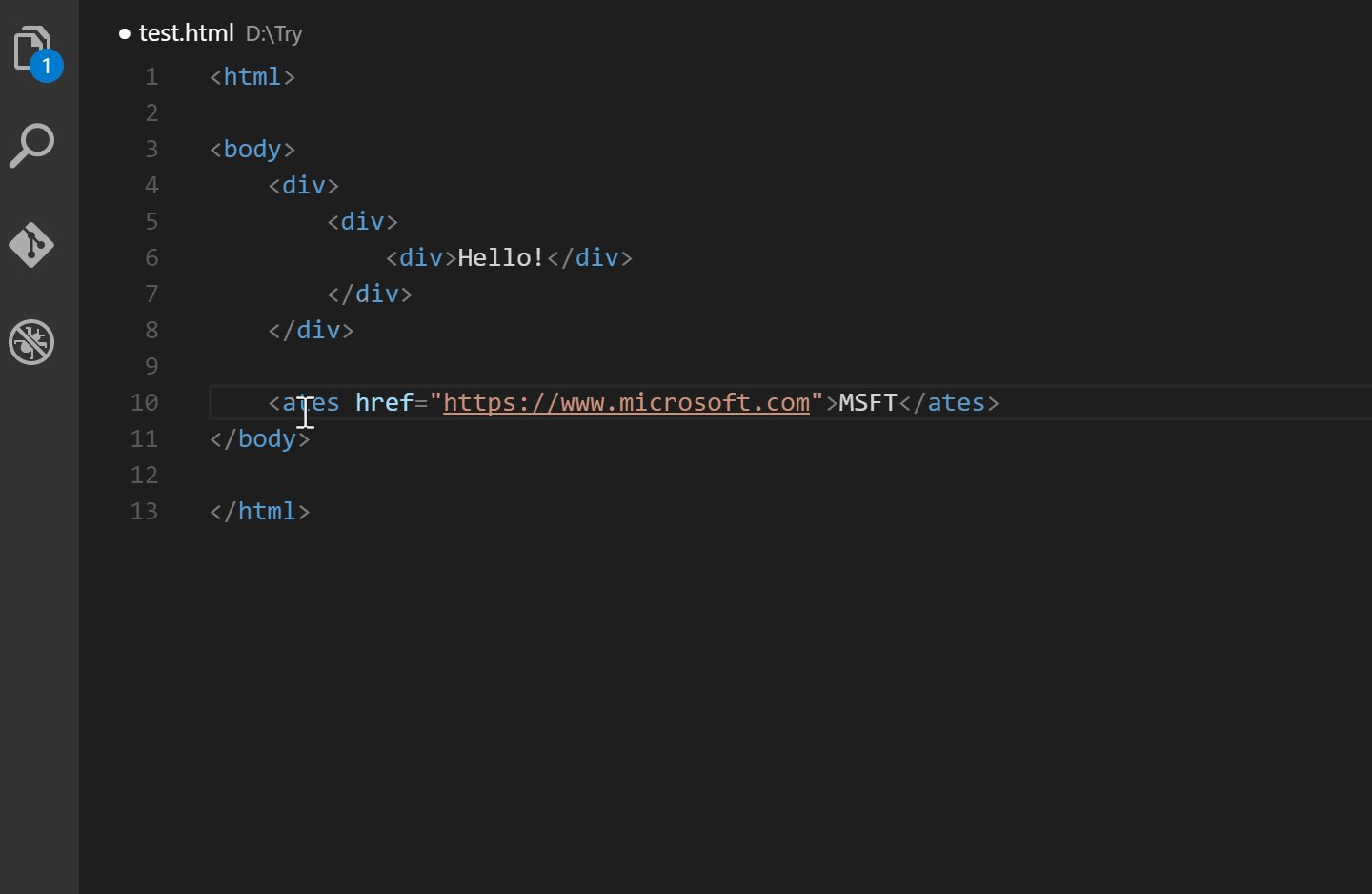
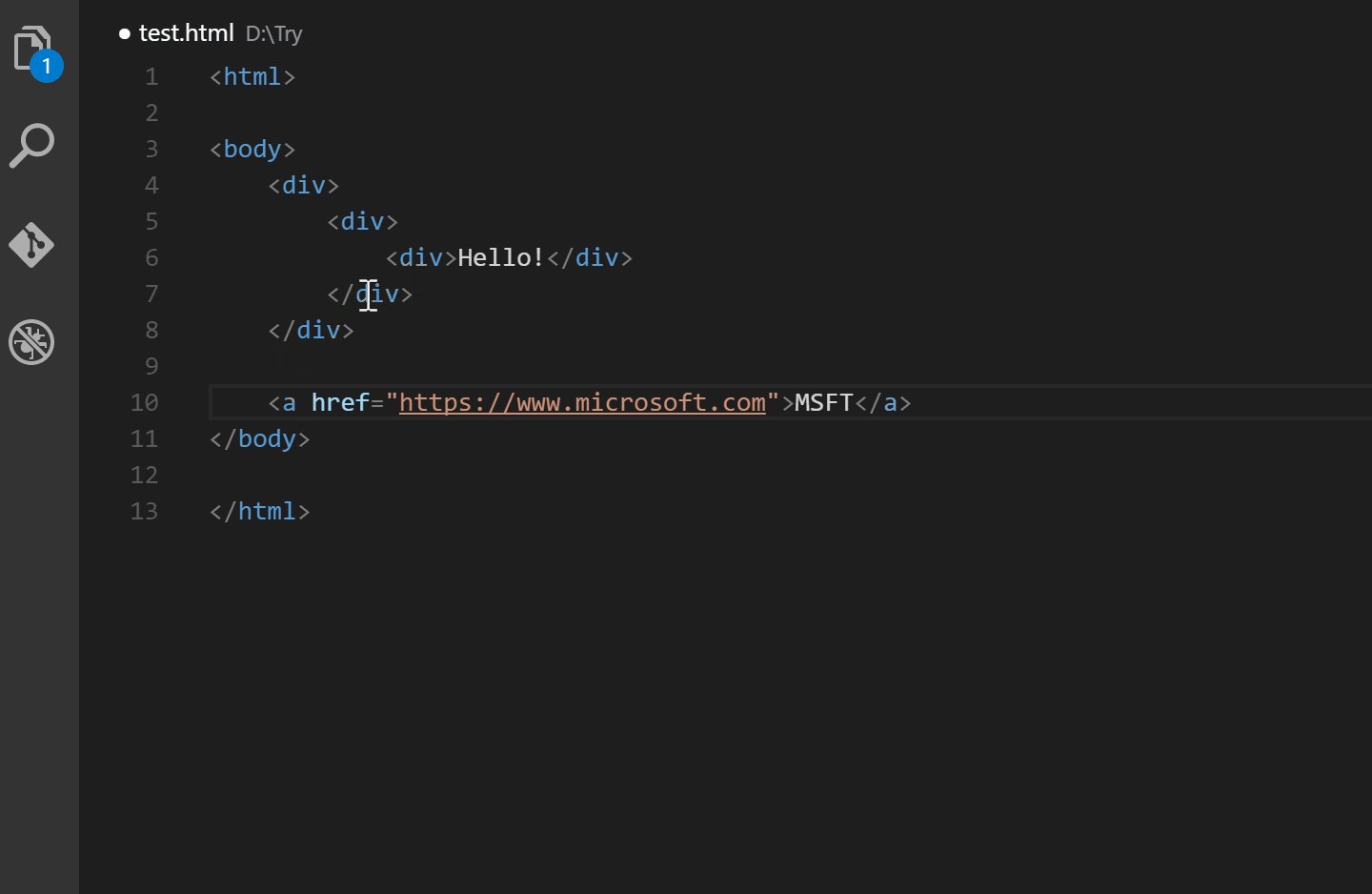
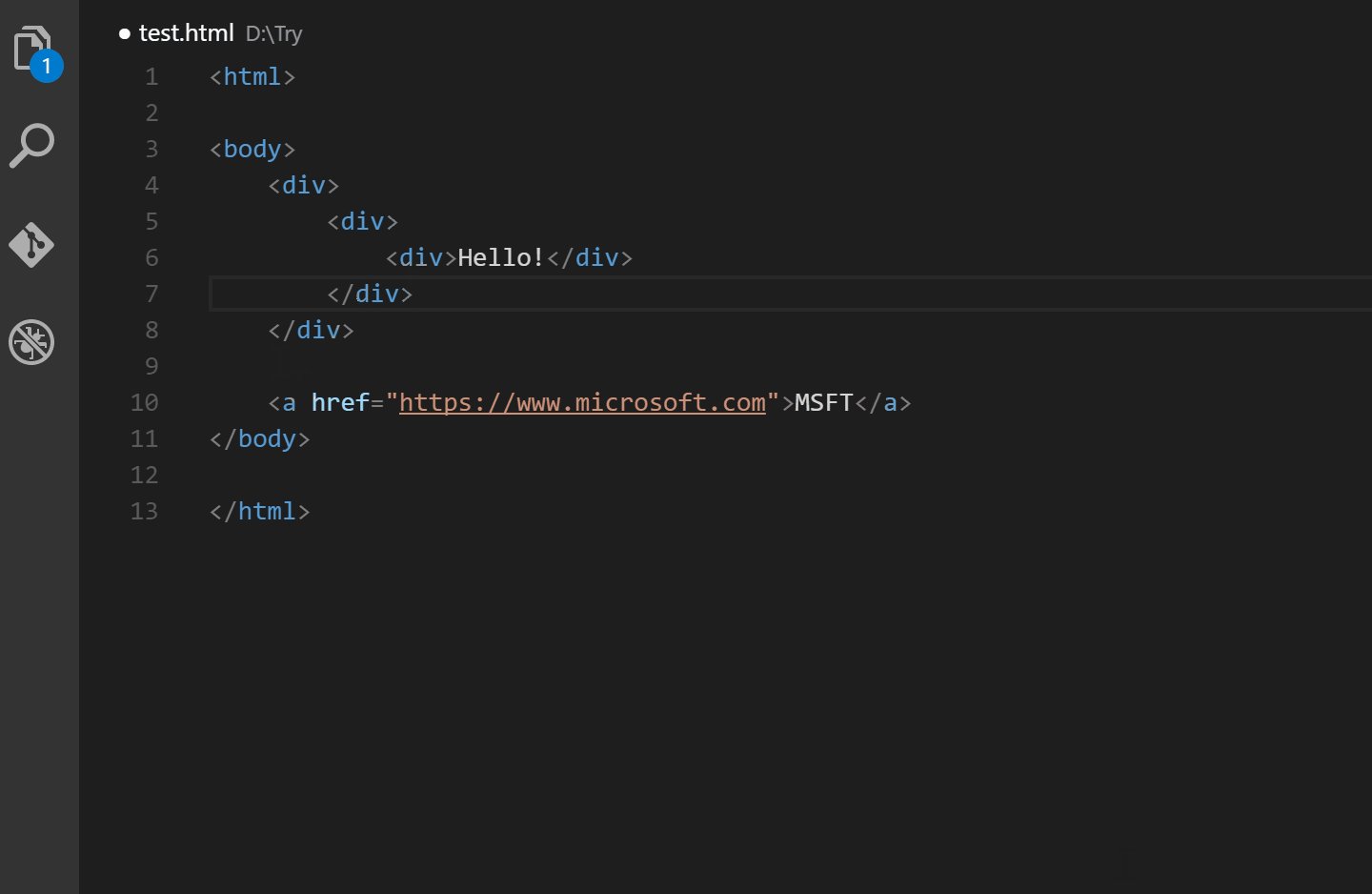
Auto Close Tag
自动闭合HTML/XML标签


HTML Snippets
HTML 代码片段,该插件可为你提供 html 标签的代码提示,不用键入尖括号了。

Bracket Pair Colorizer
该插件可以为你把成对的括号做颜色区分,并且提供一根连接线。方便我们审阅代码结构。

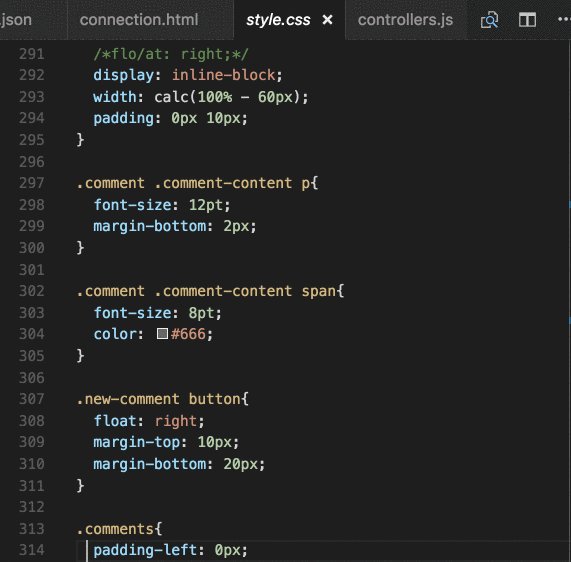
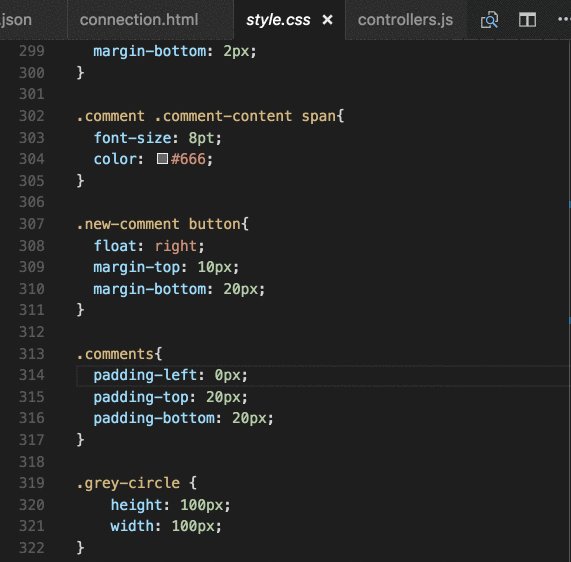
CSS Peek
css 样式查看器,可快速查看我们的 css 样式,非常方便快捷。

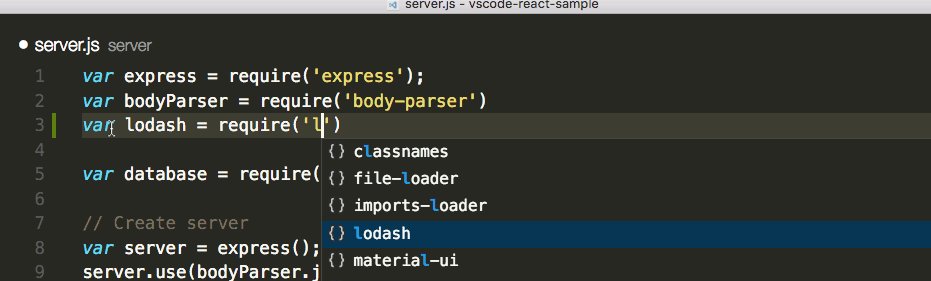
Npm Intellisense
可自动完成导入语句中的 npm 模块。

open in browser
快速打开html文件到浏览器预览。

Debugger for Chrome
调试工具,必装;具体使用查看官网

vscode-icons
提供了非常漂亮的目录树图标主题。

Material Icon Theme
提供了非常漂亮的目录树图标主题。(这款最爱。

Atom One Dark Theme
One Dark Theme based on Atom。

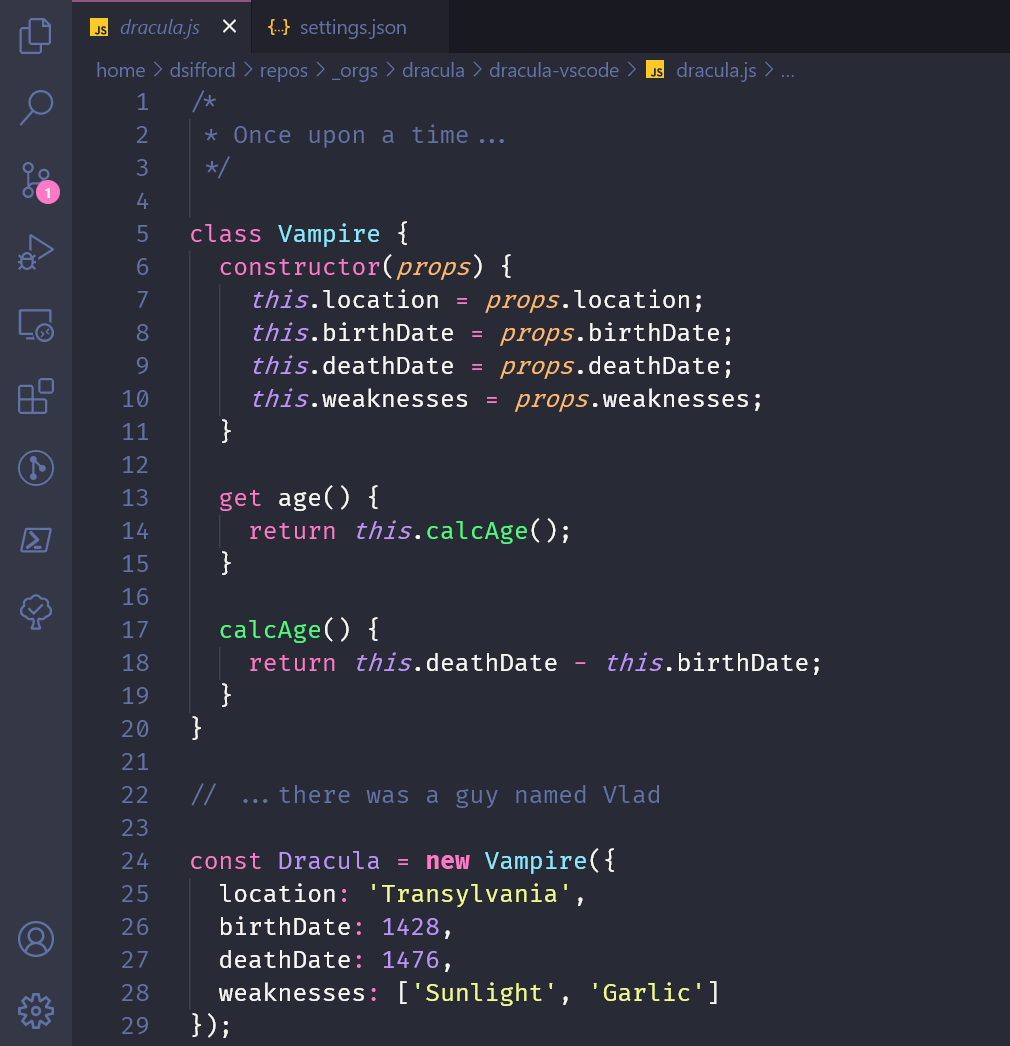
Dracula Official
吸血鬼主题。

Path Intellisense
自动提示文件路径,支持各种快速引入文件。

Image preview
鼠标悬浮在链接上可及时预览图片。

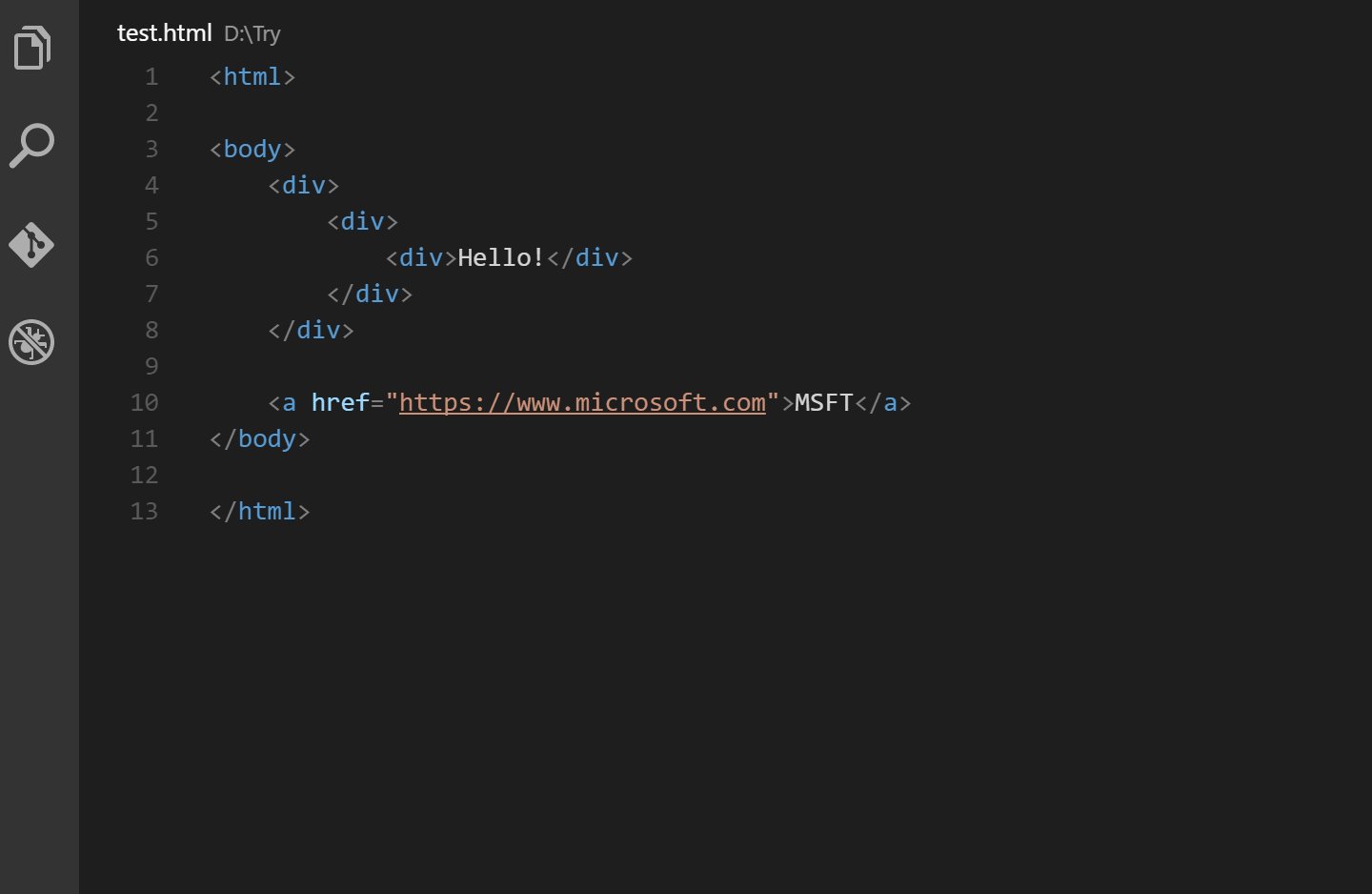
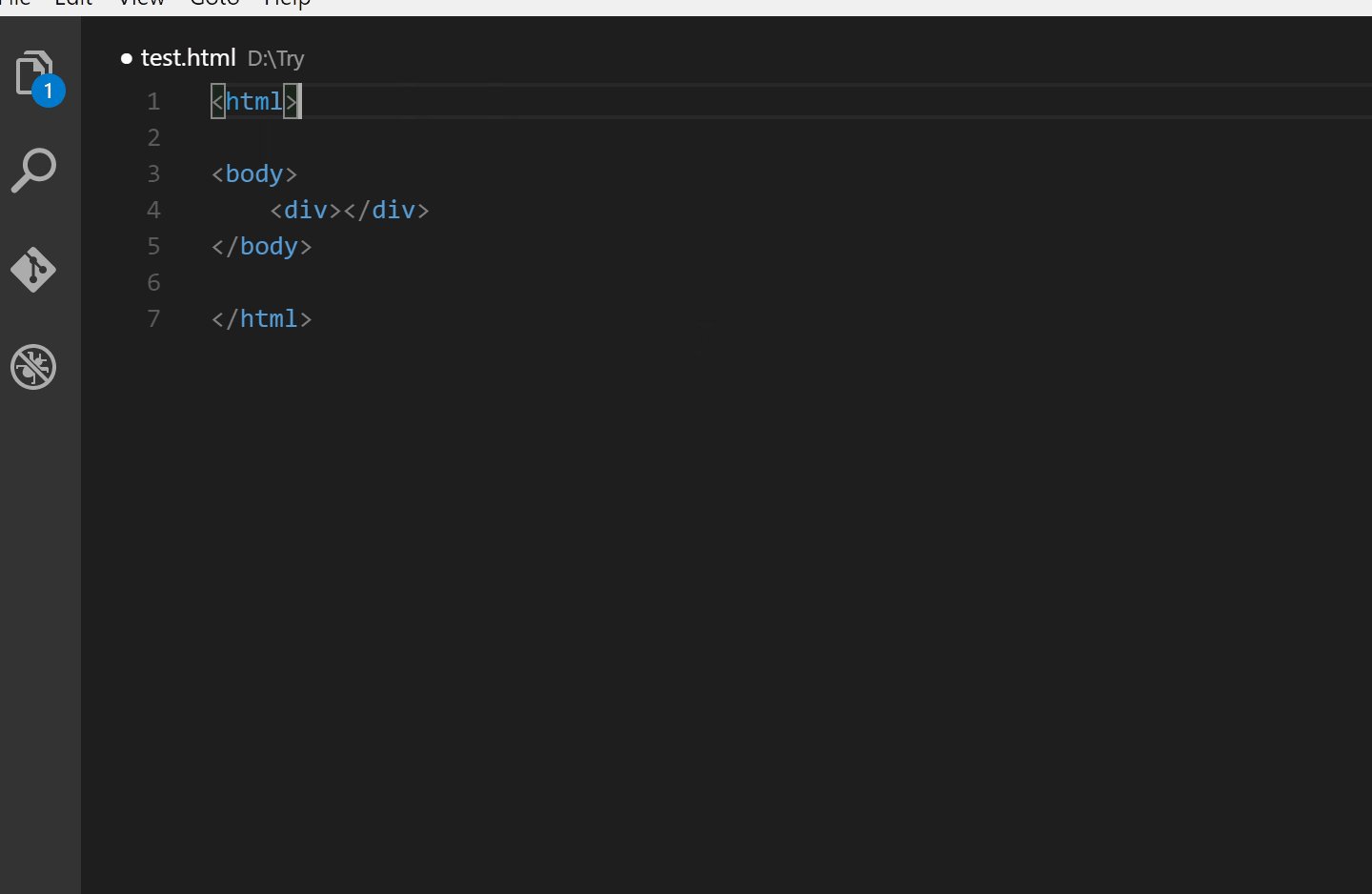
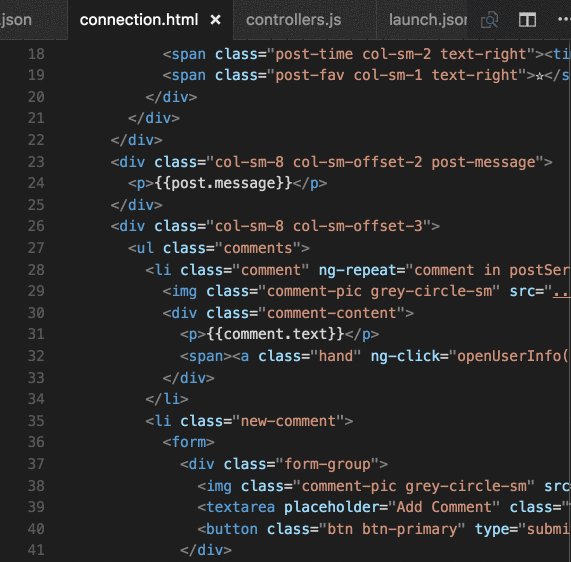
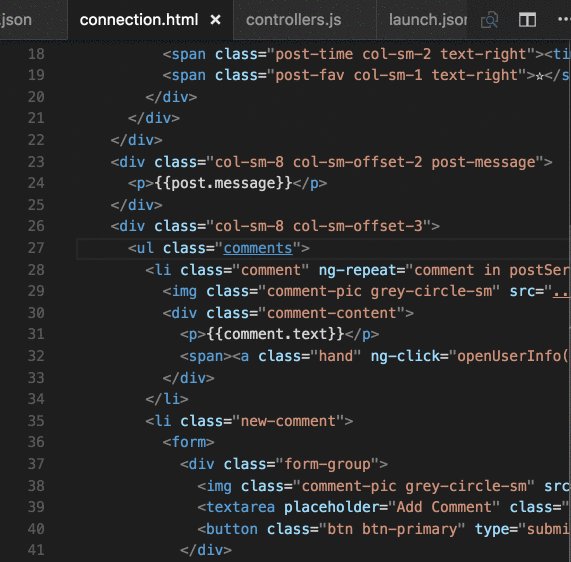
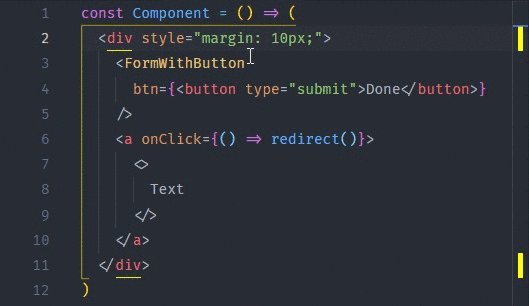
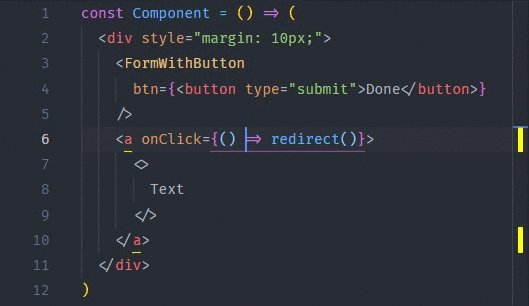
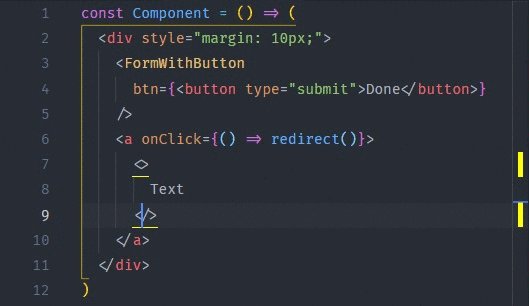
Highlight Matching Tag
点击某 Tag 时对应的 Tag 下会有下划线标示,比较实用;

Beautify
在代码文件右键鼠标一键格式化 html,js,css

JavaScript (ES6) code snippets
ES6 语法智能提示,以及快速输入。

Vetur
VScode官方钦定 Vue 插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能。

indent-rainbow
用颜色填充缩进,非常直观,如果有缩进错误还会变成红色。( 对写 Nim or Python 用处极大。

代码风格规范
Prettier - Code formatter
Prettier 是一个“有态度”的代码格式化工具。,prettier支持我们大前端目前大部分语言处理,包括JavaScript 、Flow、 TypeScript 、CSS 、SCSS 、Less 、JSX 、Vue 、GraphQL 、JSON 、Markdown

ESlint
规范 js 代码书写规则,如果觉得太过严谨,可自定义规则。

Code Spell Checker
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示。

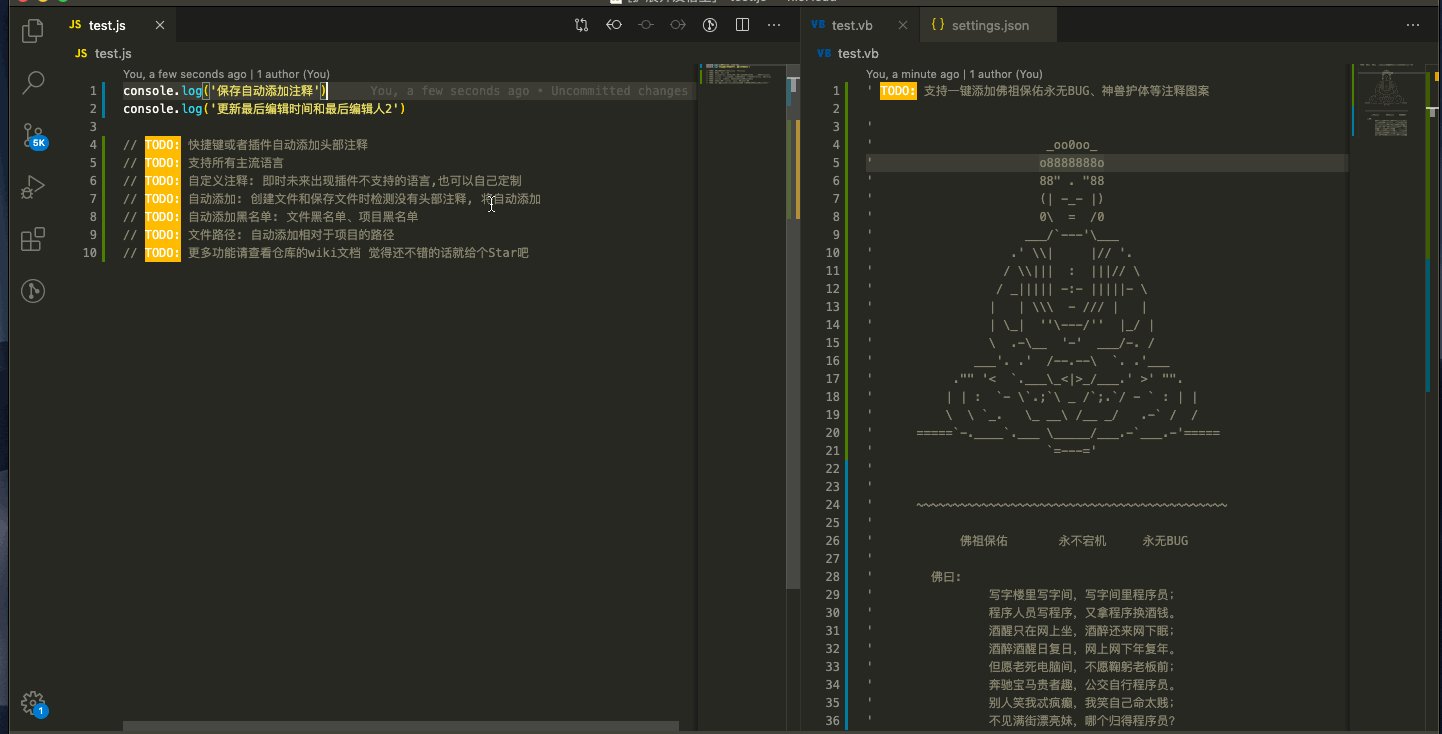
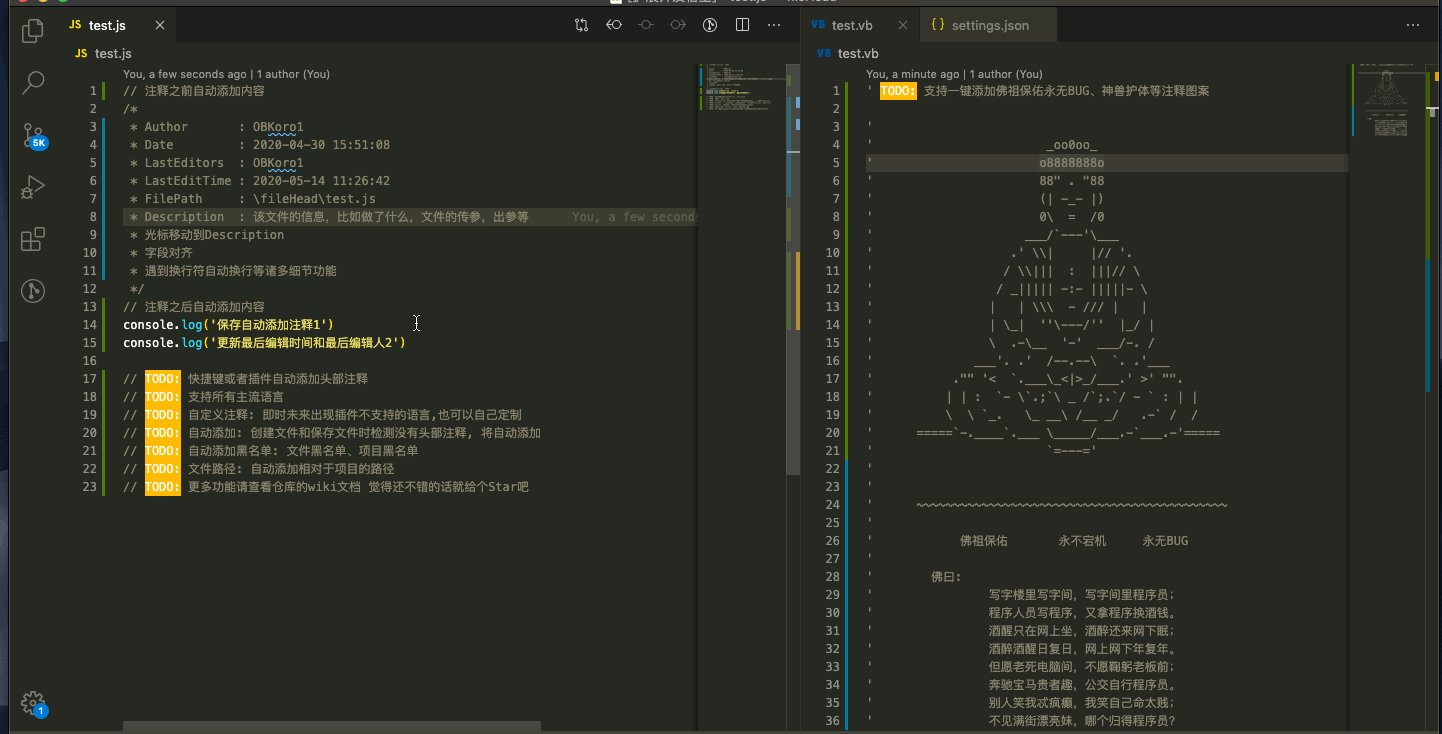
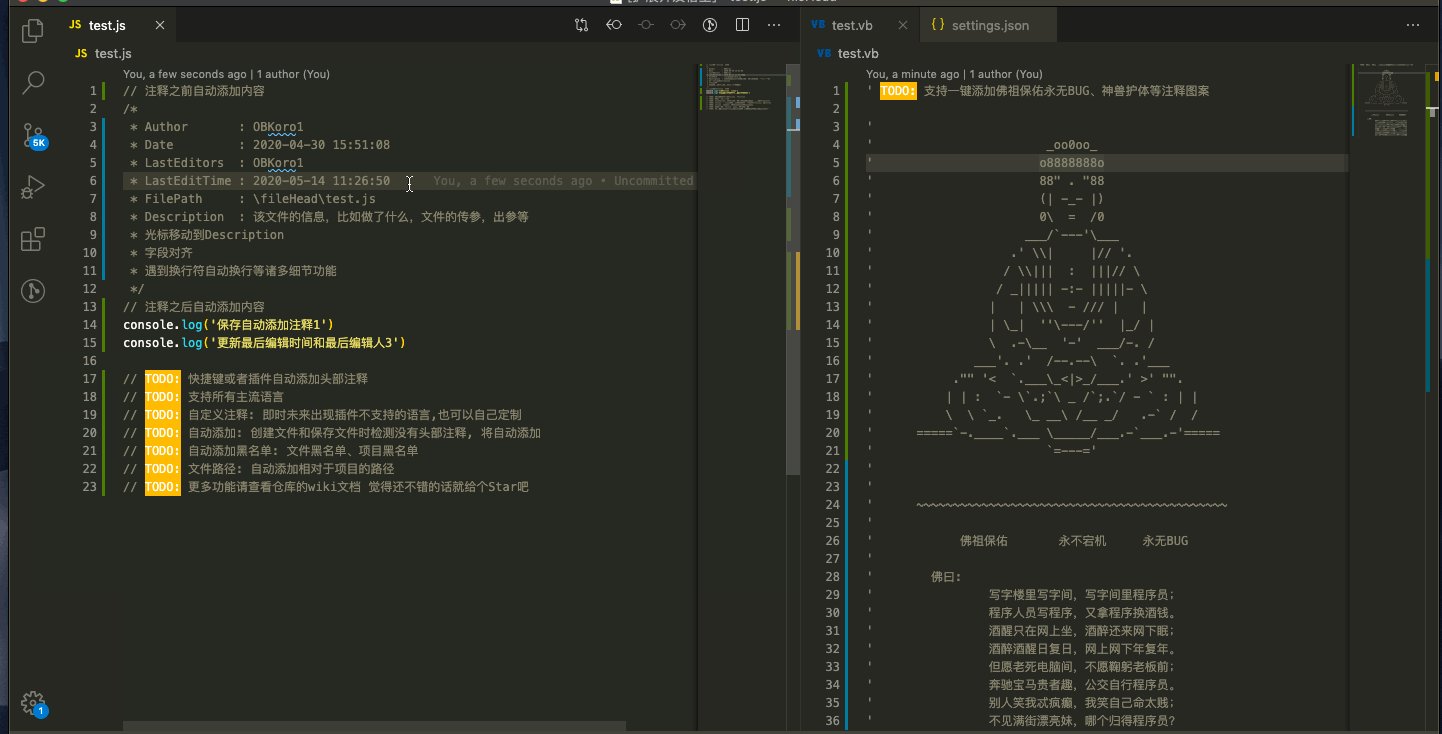
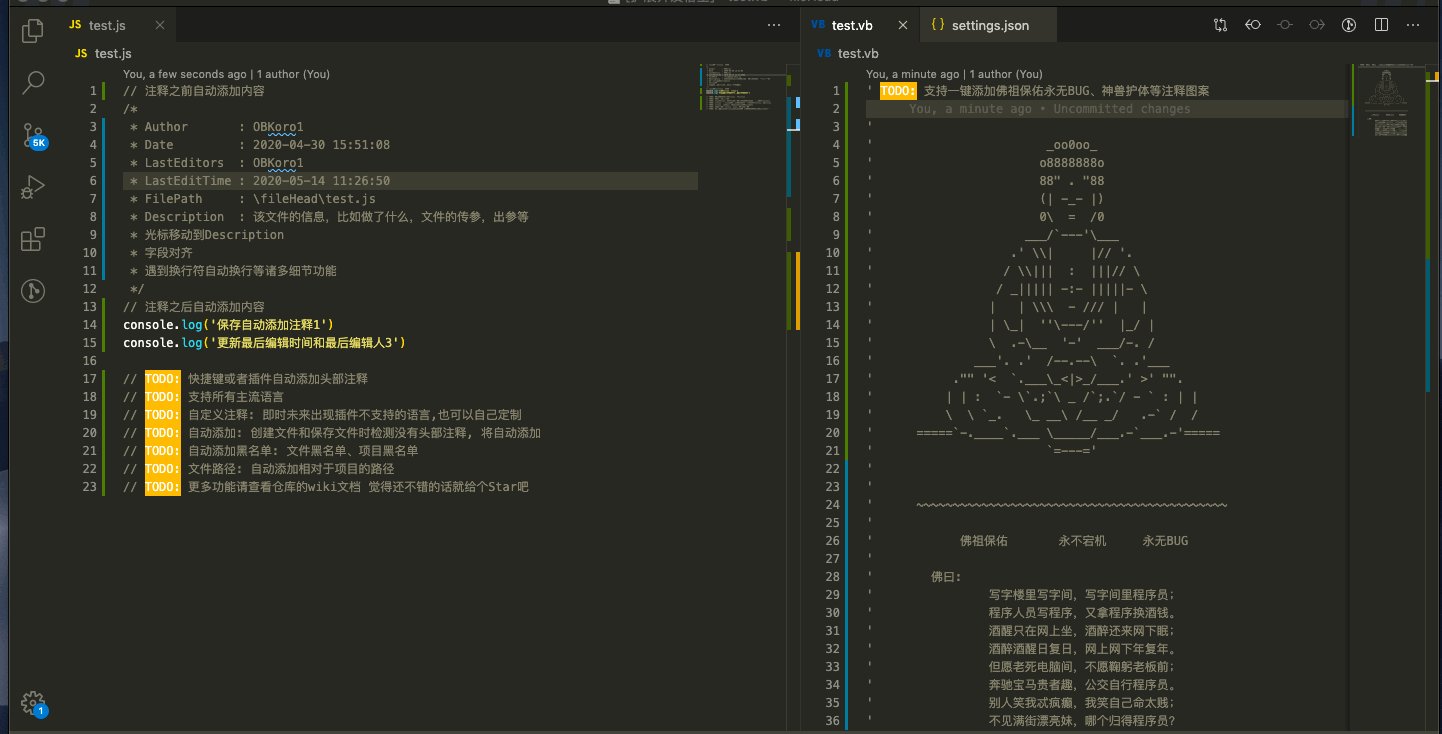
koroFileHeader
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!

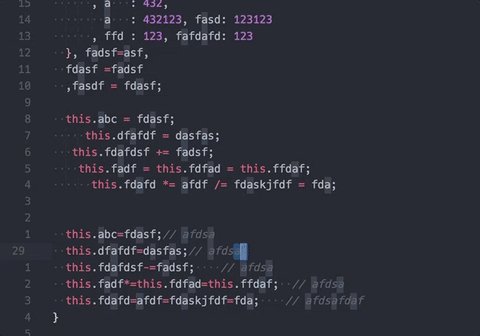
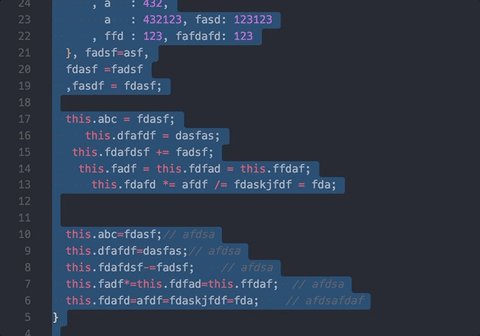
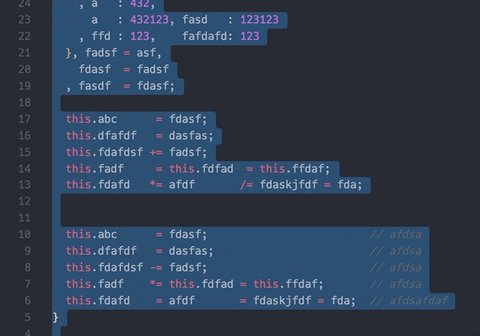
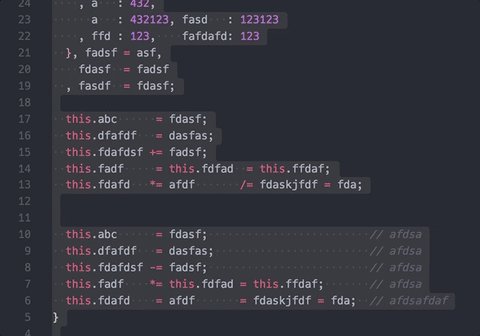
Better Align
代码书写的整洁,工整往往是衡量一个程序员素养的标准,这款插件可以让你的代码更排版优雅。

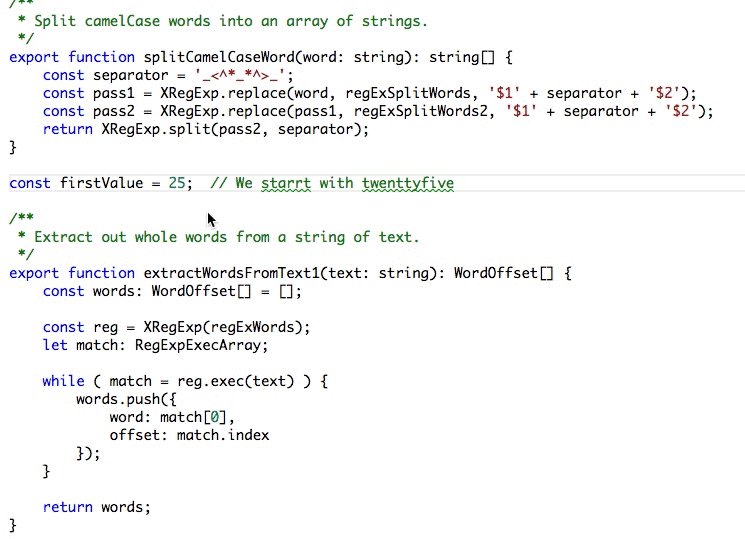
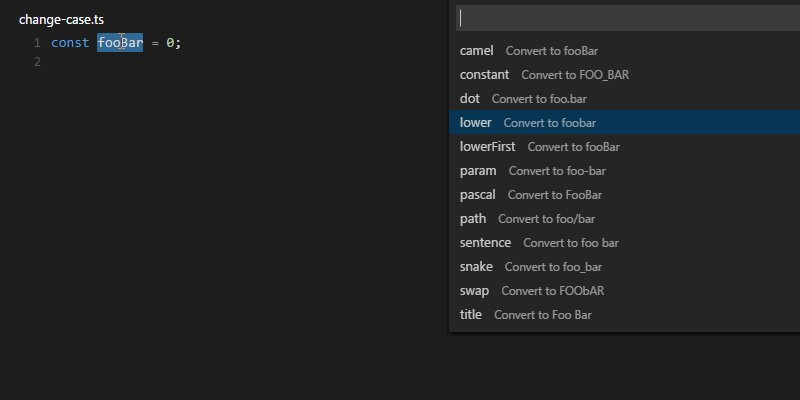
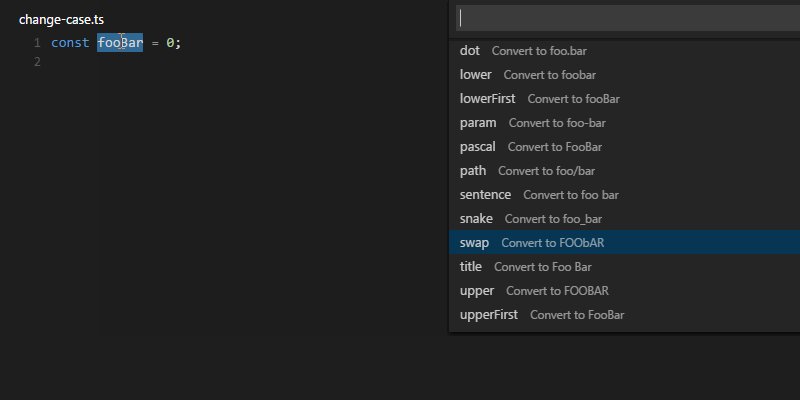
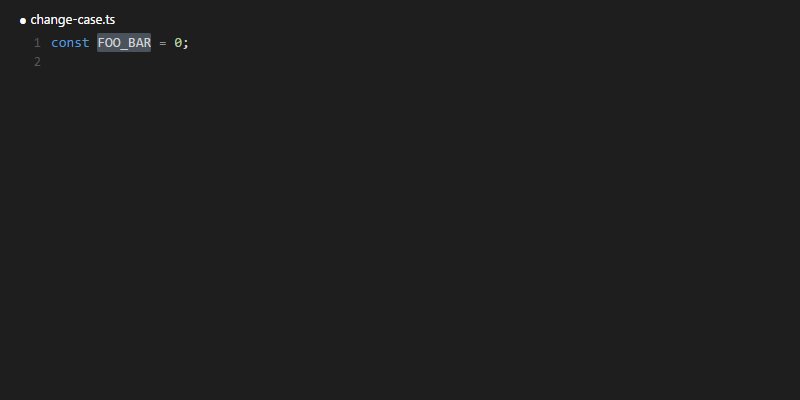
change-case
通常我们对一个变量的命名可能是驼峰,可能是全大写,又或是下划线,这里可通过这个插件解决变量命名规范的问题。
选中变量配合组合键[Command+Shift+p],输入对应格式即可。

1 | extension.changeCase.commands:列出所有“更改案例”命令,如果仅选择一个单词,则带有预览 |
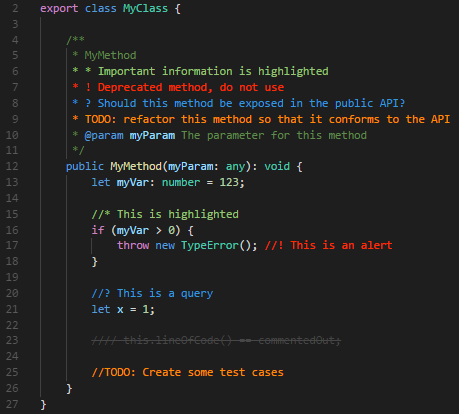
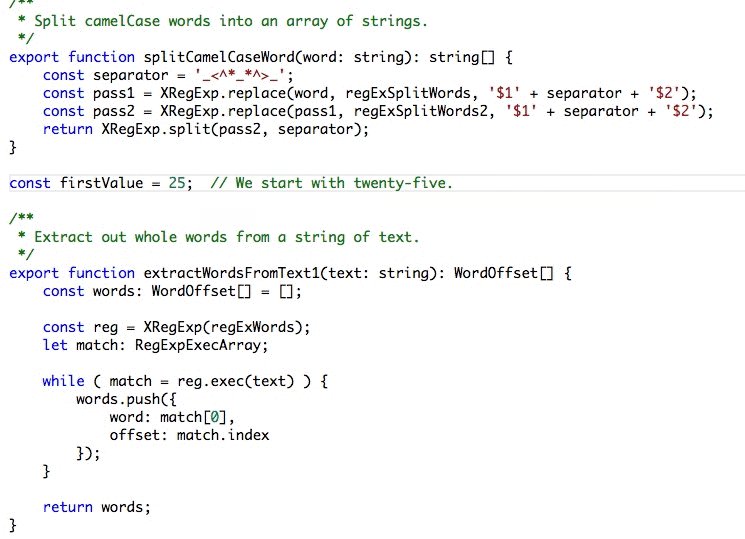
Better Comments
丰富注释颜色,让注释也具有生命力,如需自定义样式,需要写入配置代码。
1 | 配置代码 |
TODO Tree
我们经常会在代码中使用TODO来标记我们的代码,提高可读性,TODO Tree这款插件提供了可视化窗口来查看和管理我们的TODO Tree

其他插件(开发神器
GitLens
GitLens可以帮助你更好地理解代码。快速查看更改行或代码块的对象,功能强大,功能丰富且高度可定制,可以满足你的需求

GitHistory
GitHistory可查看和搜索 git 日志以及图形和详细信息,同时还支持分支比较,分支管理等操作,非常方便。

Partial Diff
文件比较是一个很常见的场景,如果光凭我们肉眼分别的话,累人不说还容易出错。 Partial Diff的出现就正好解决了这个问题。

Markdown All in One
这款神器可以让我们在vscode里面快乐的书写Markdown,功能强大。提供了丰富的快捷键,可边写边看,轻松转化为html或pdf文件,十分好用,强烈推荐。

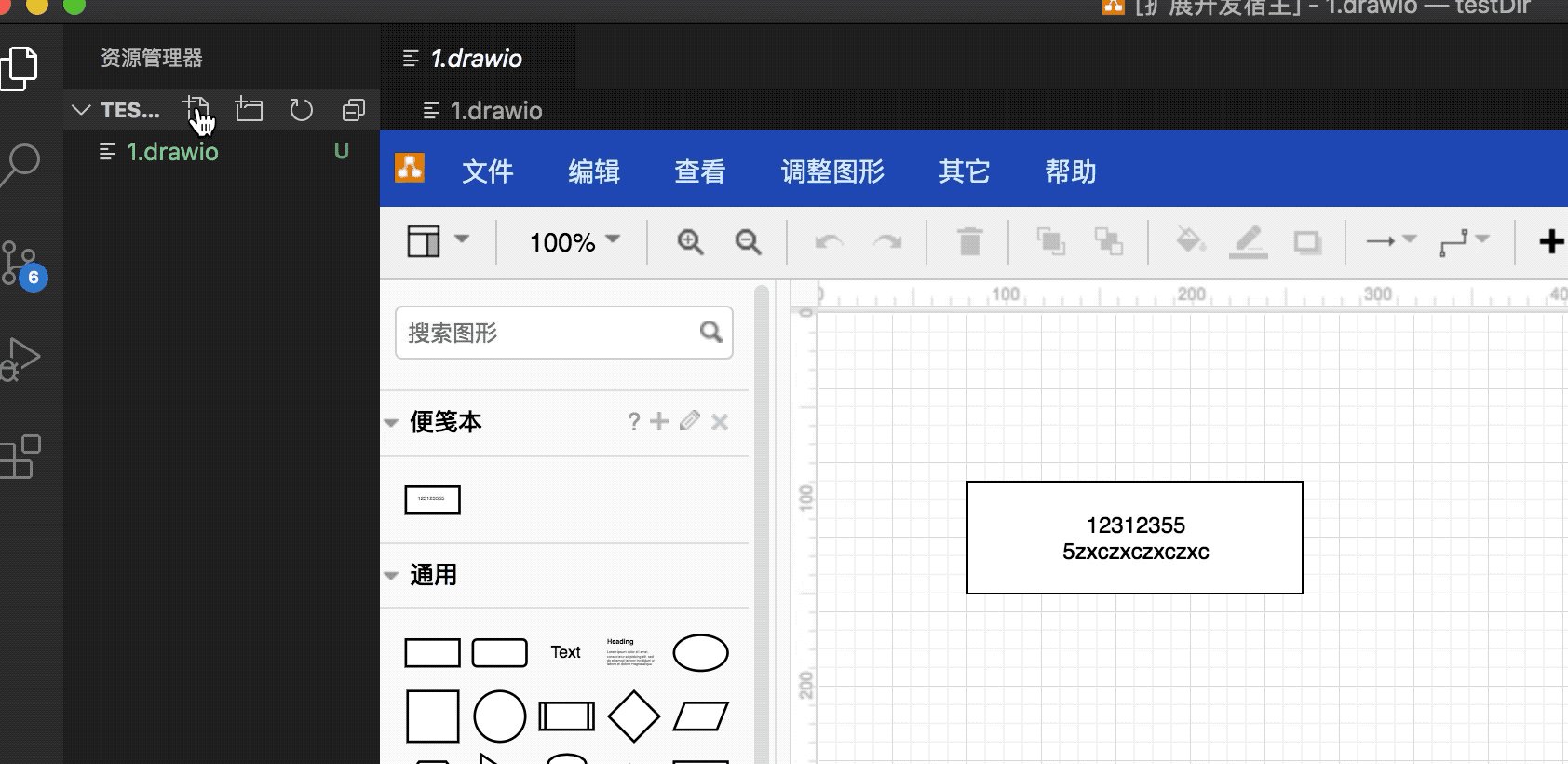
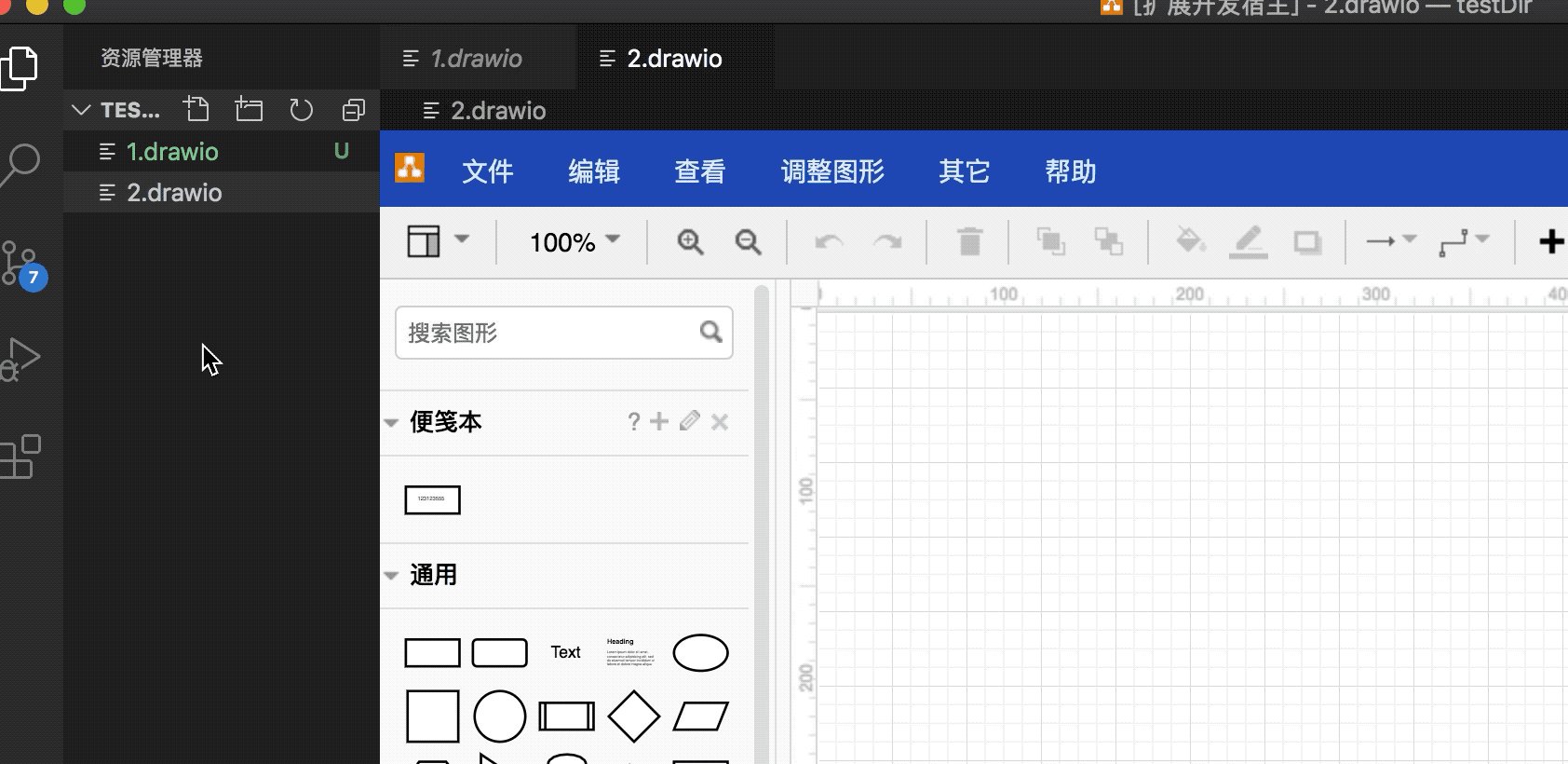
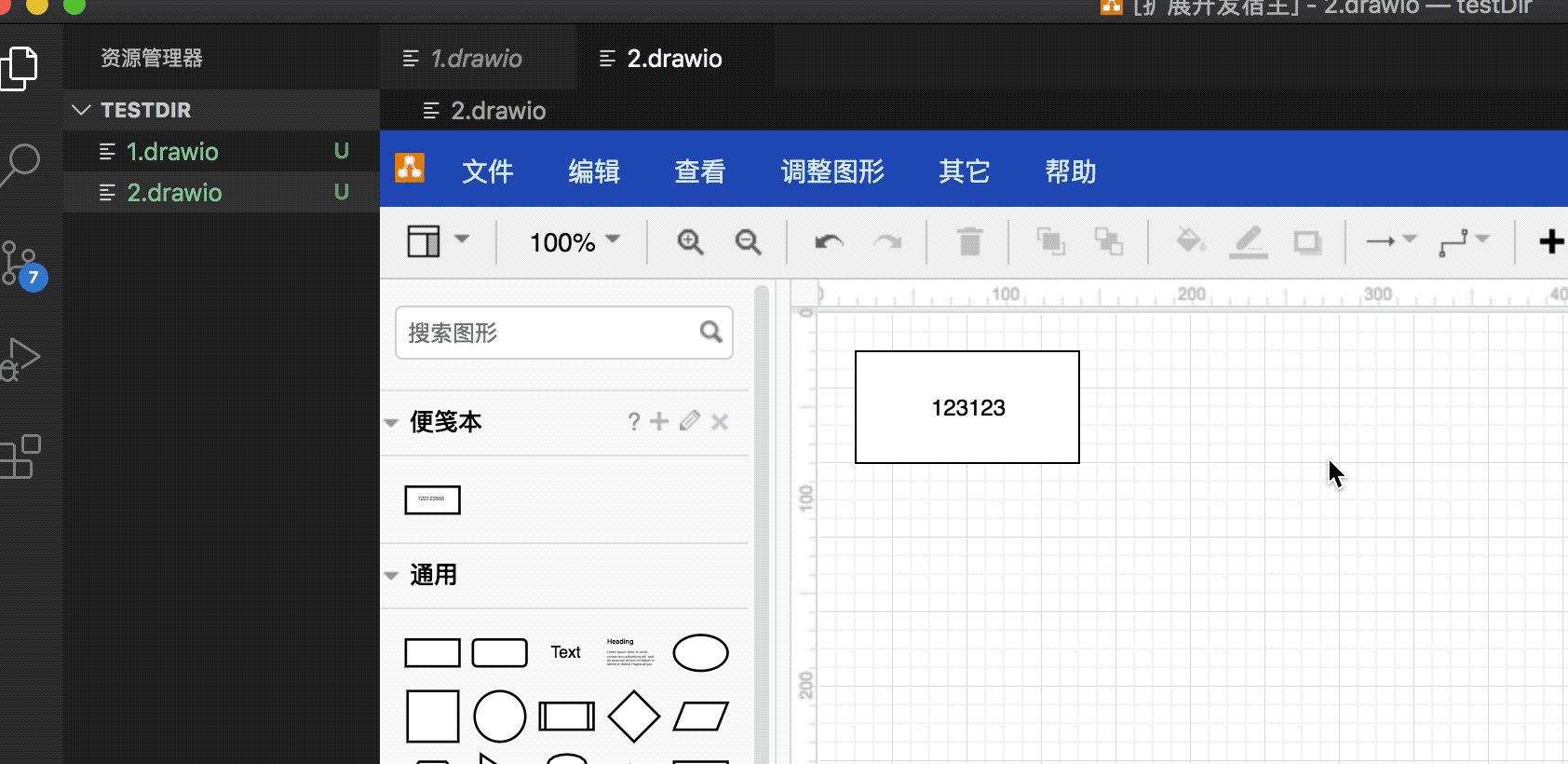
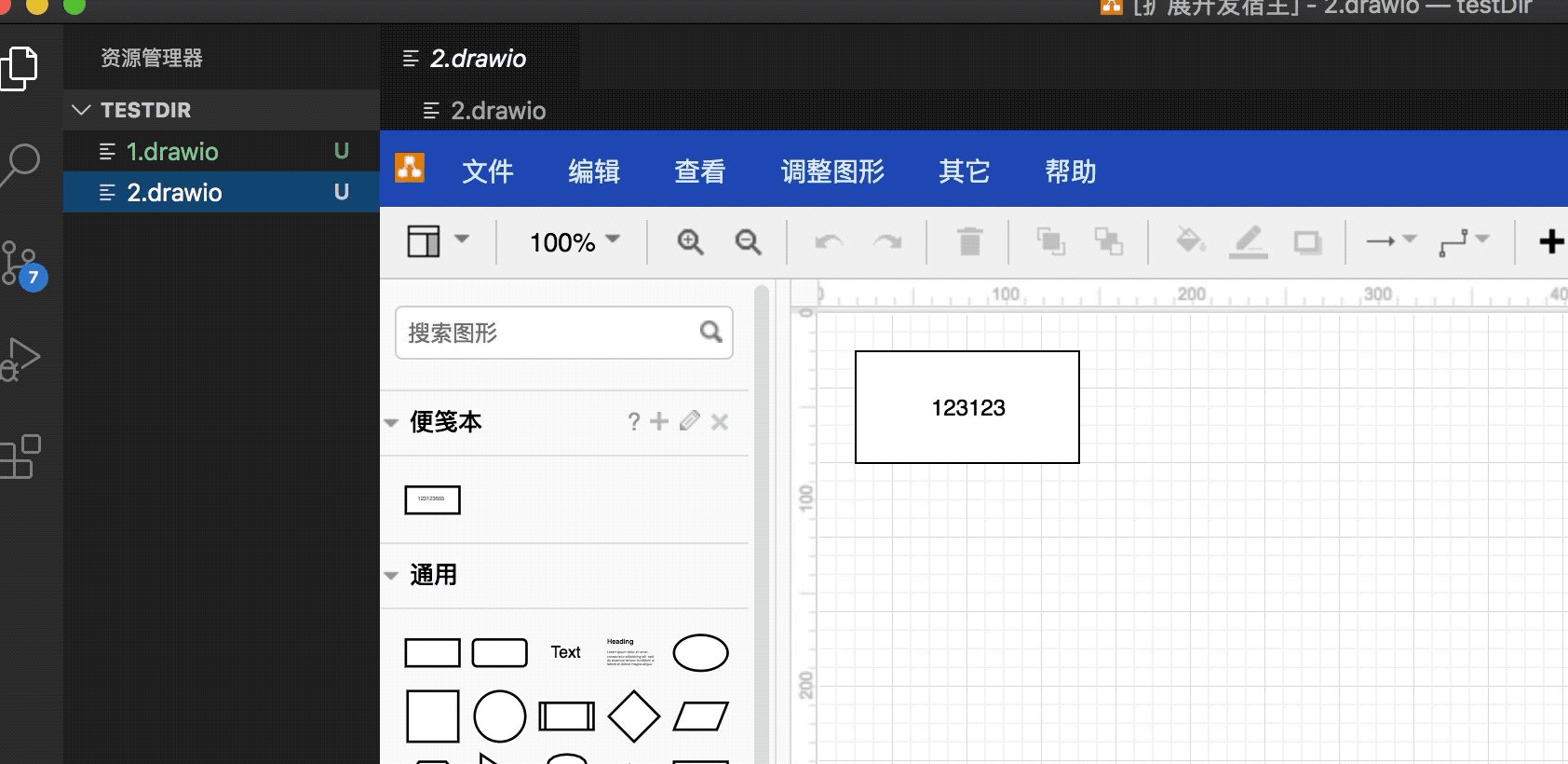
vscode-drawio
这款神器可以让我们在vscode里面快乐的画流程图。新建 .drawio 后缀文件并拖入 vscode 中。


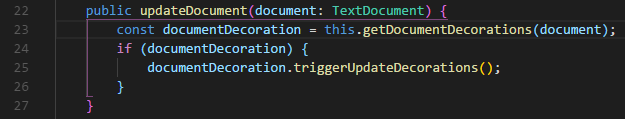
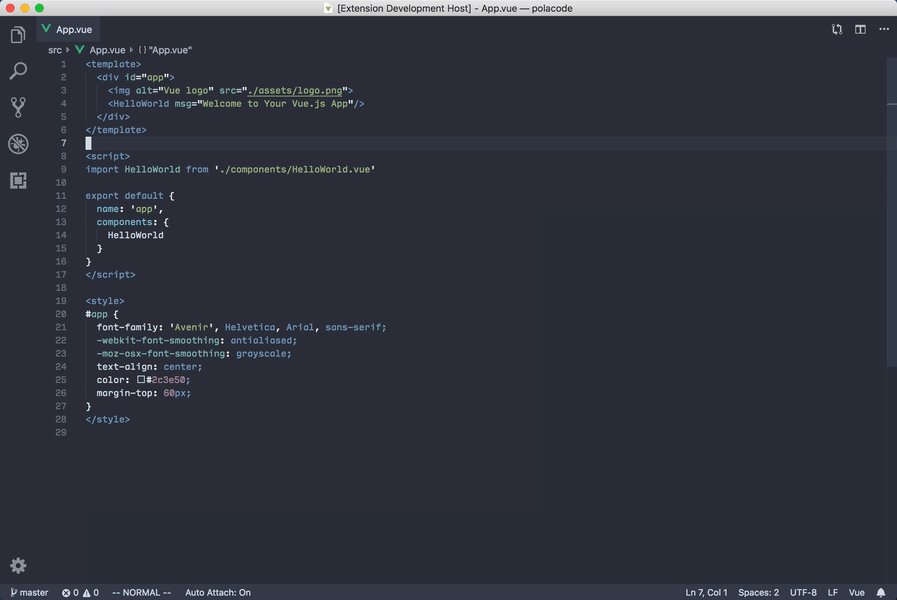
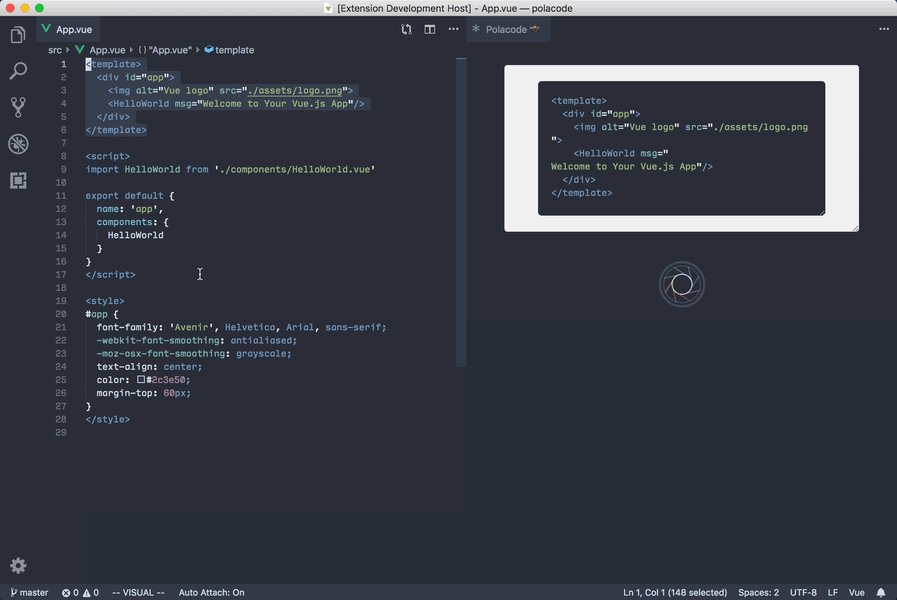
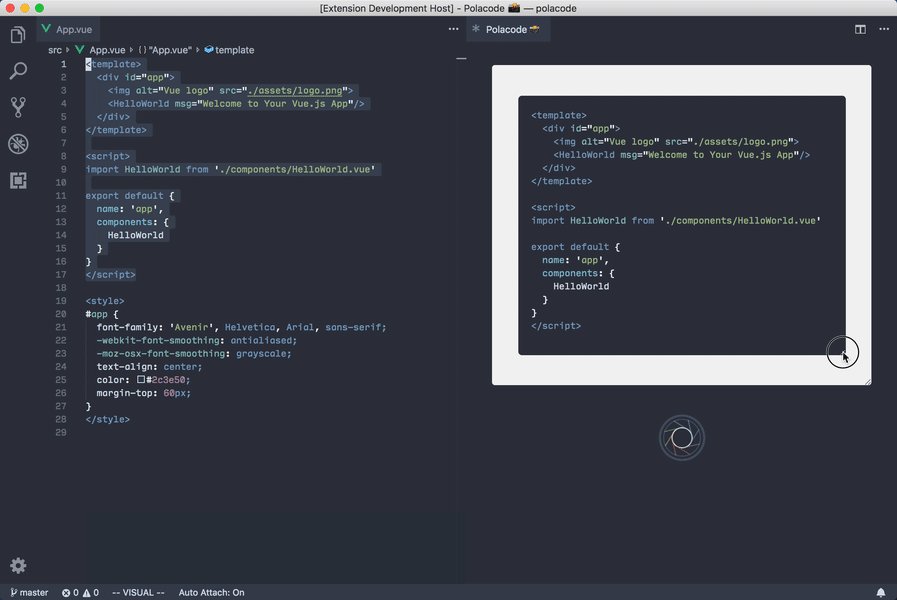
Polacode-2020
这款神器可以将我们的代码转化成一张逼格满满的图片,在写文章或者代码分享的时候。抛出一张这样的图片,可比随手截图体面多了。

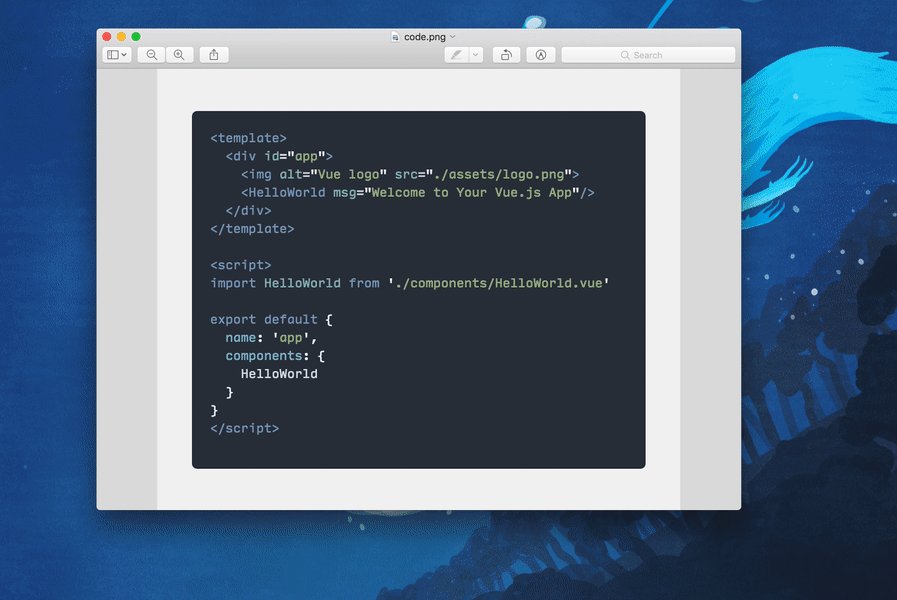
carbon-now-sh
也是一款将代码转换成图片的插件,不过它会打开carbon.now.sh网站

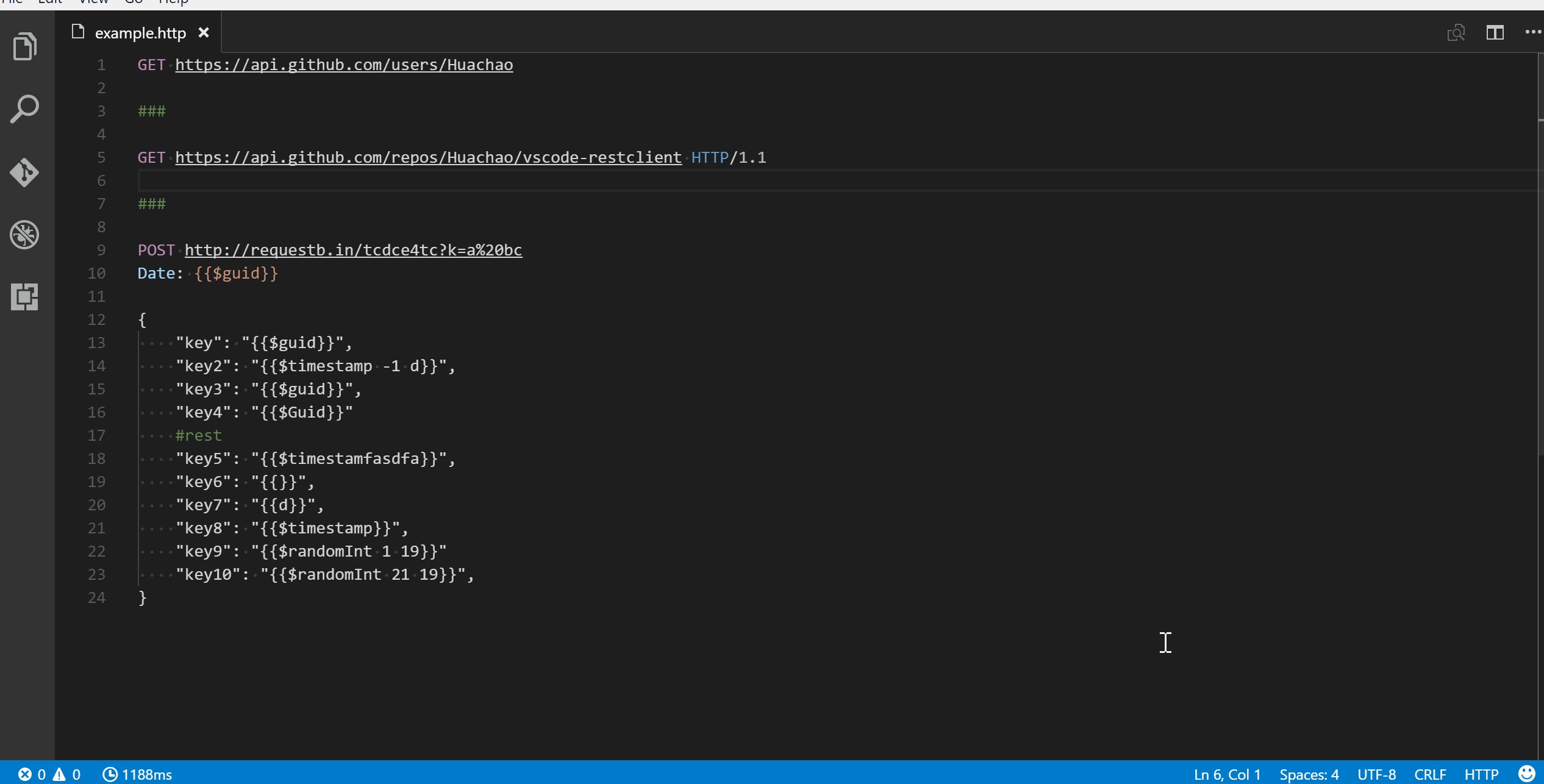
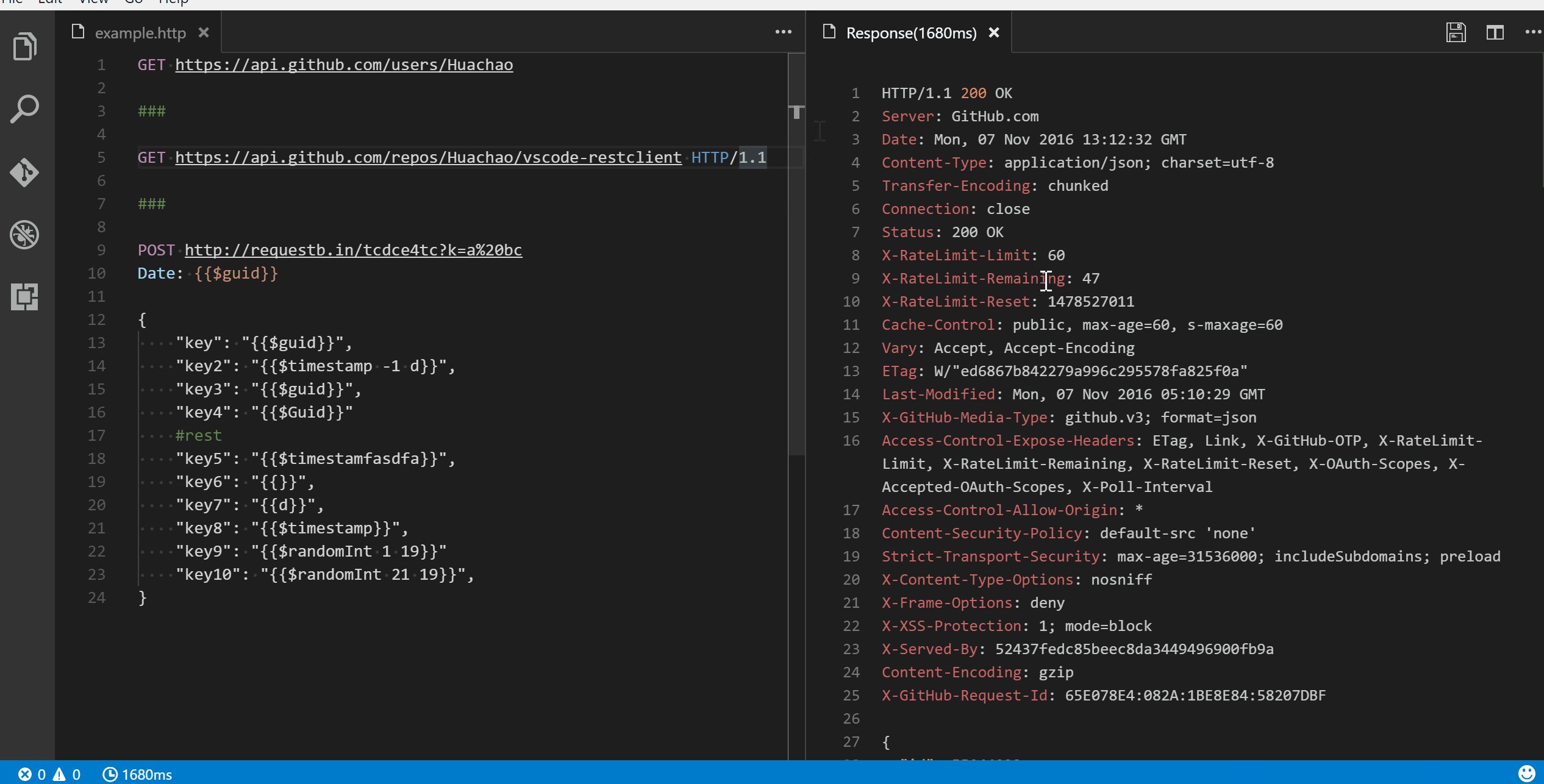
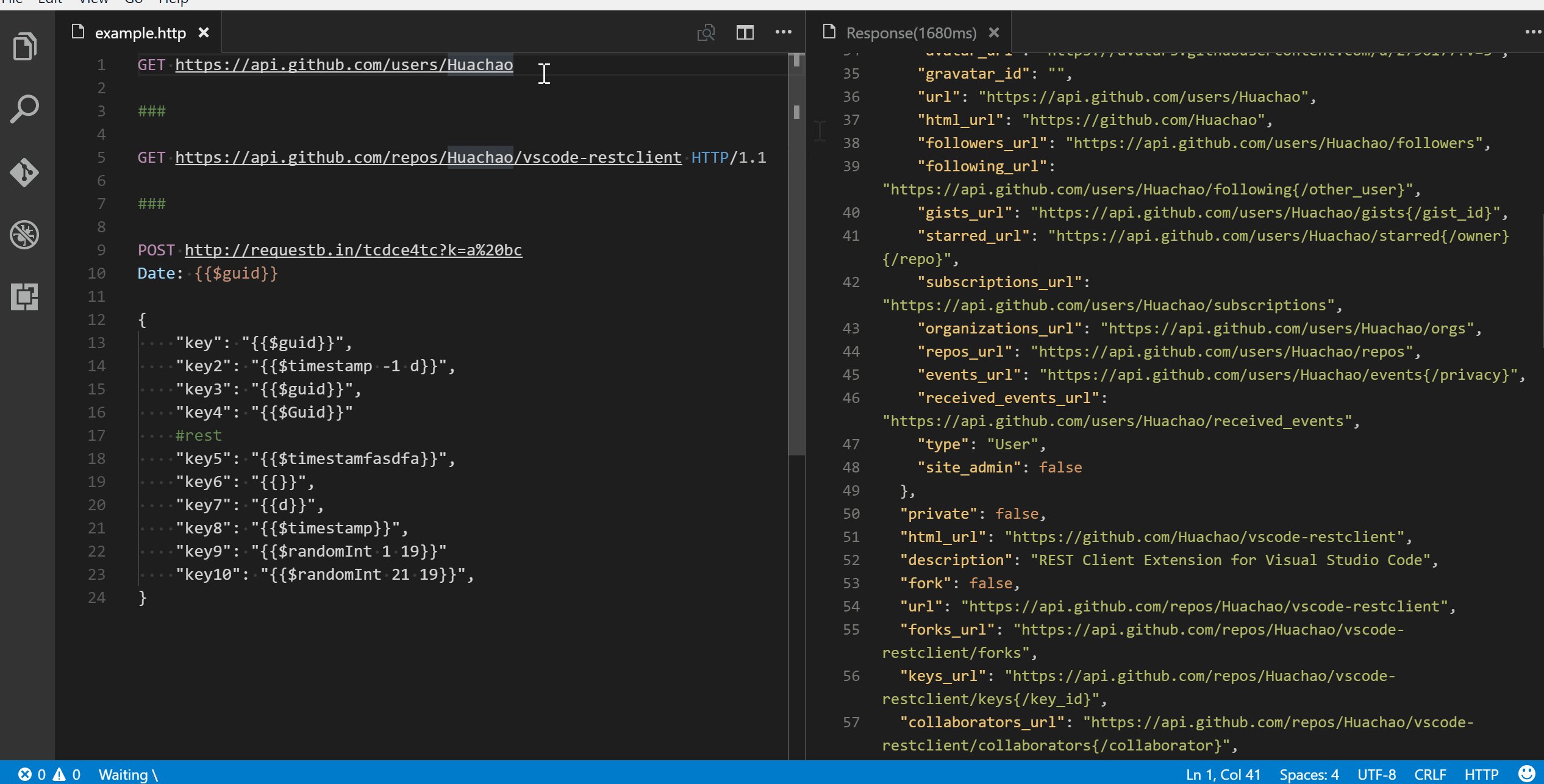
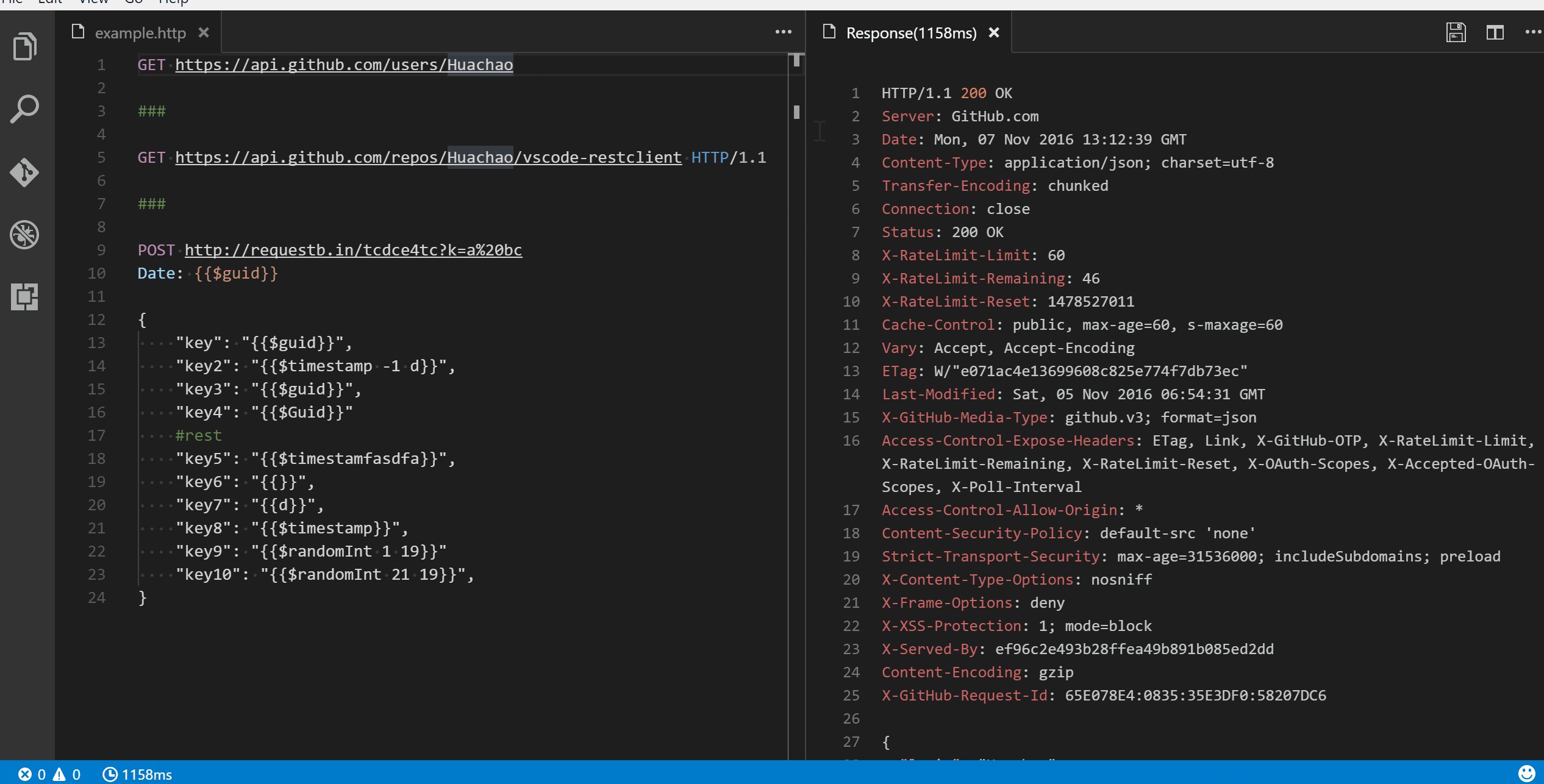
REST Client
这款神器可以让我们在vscode里面进行接口调试,提供丰富的 api 配置方式,让我们不用离开编辑器也可以随时调用接口调试。
新建一个.http文件,写下基本的测试代码,点击 Send Request即可在右边窗口查看接口返回结果,非常 nice。

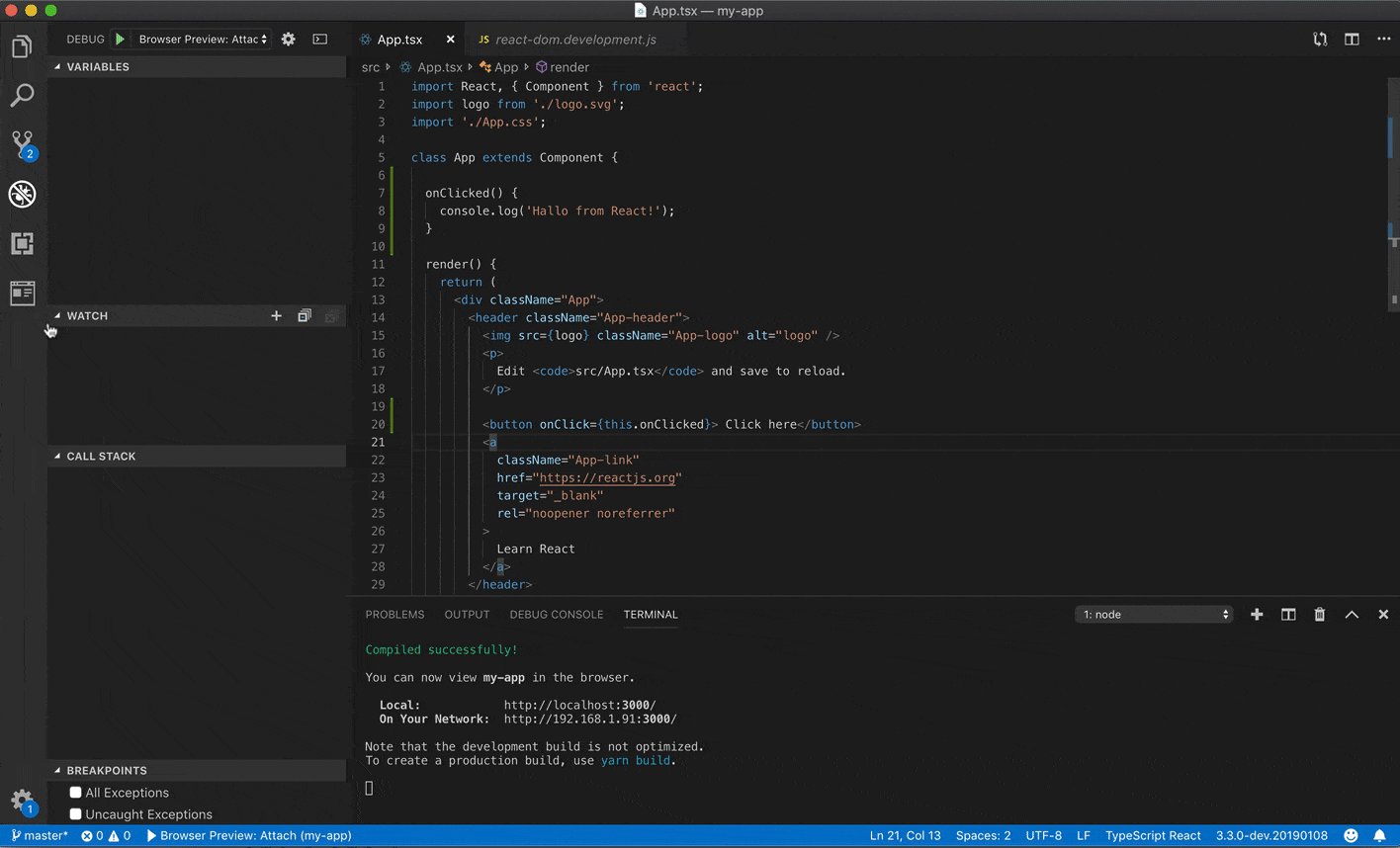
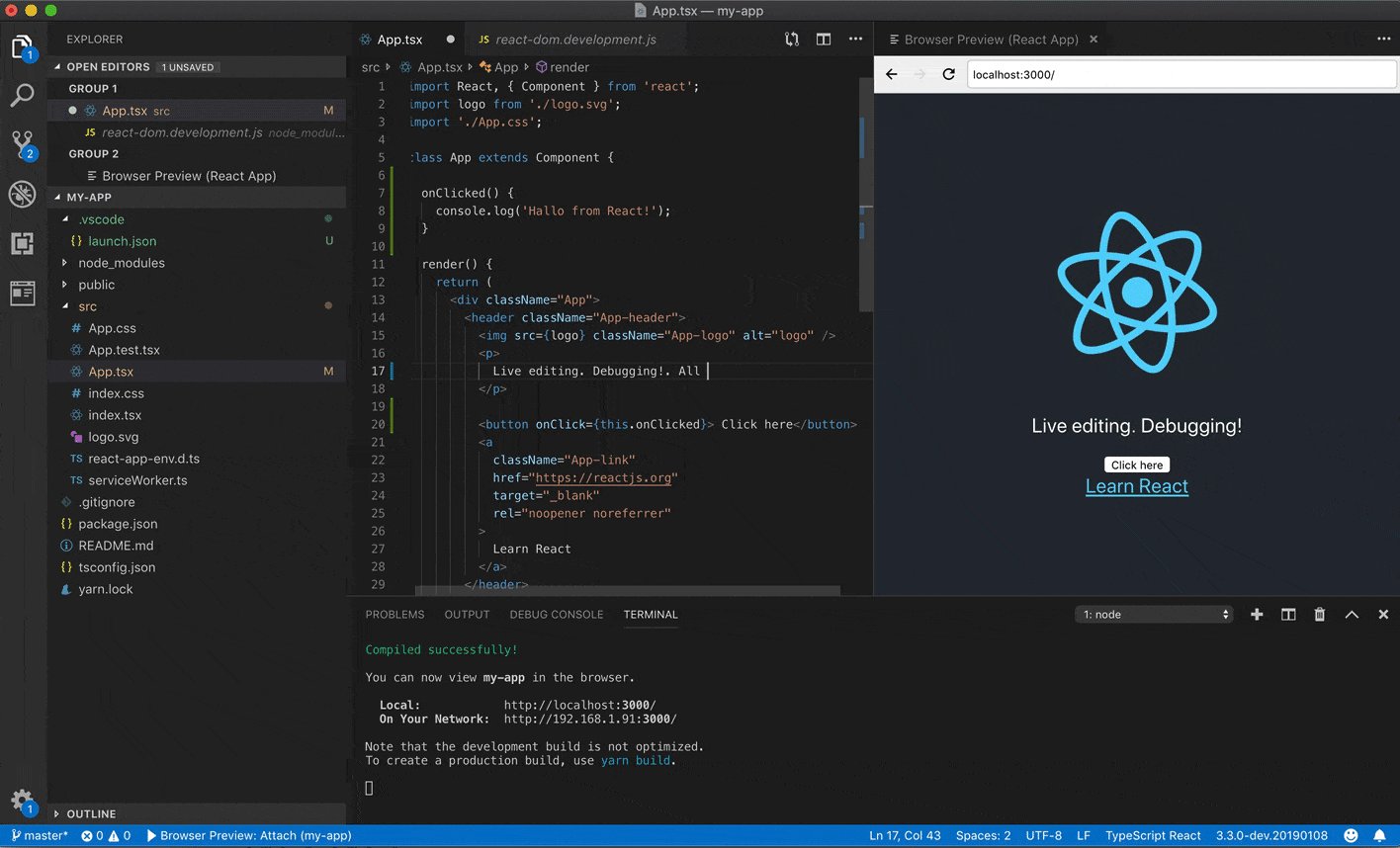
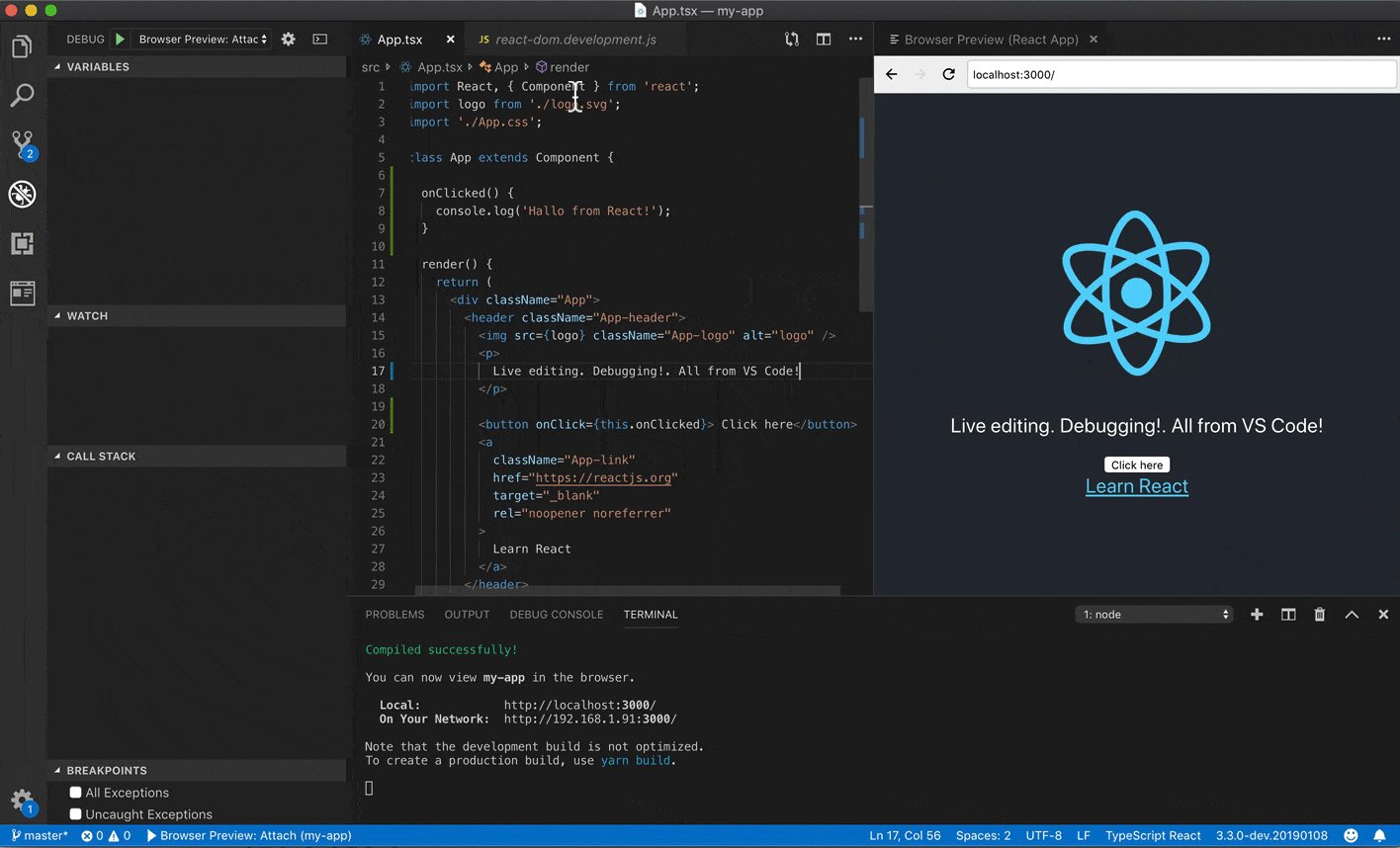
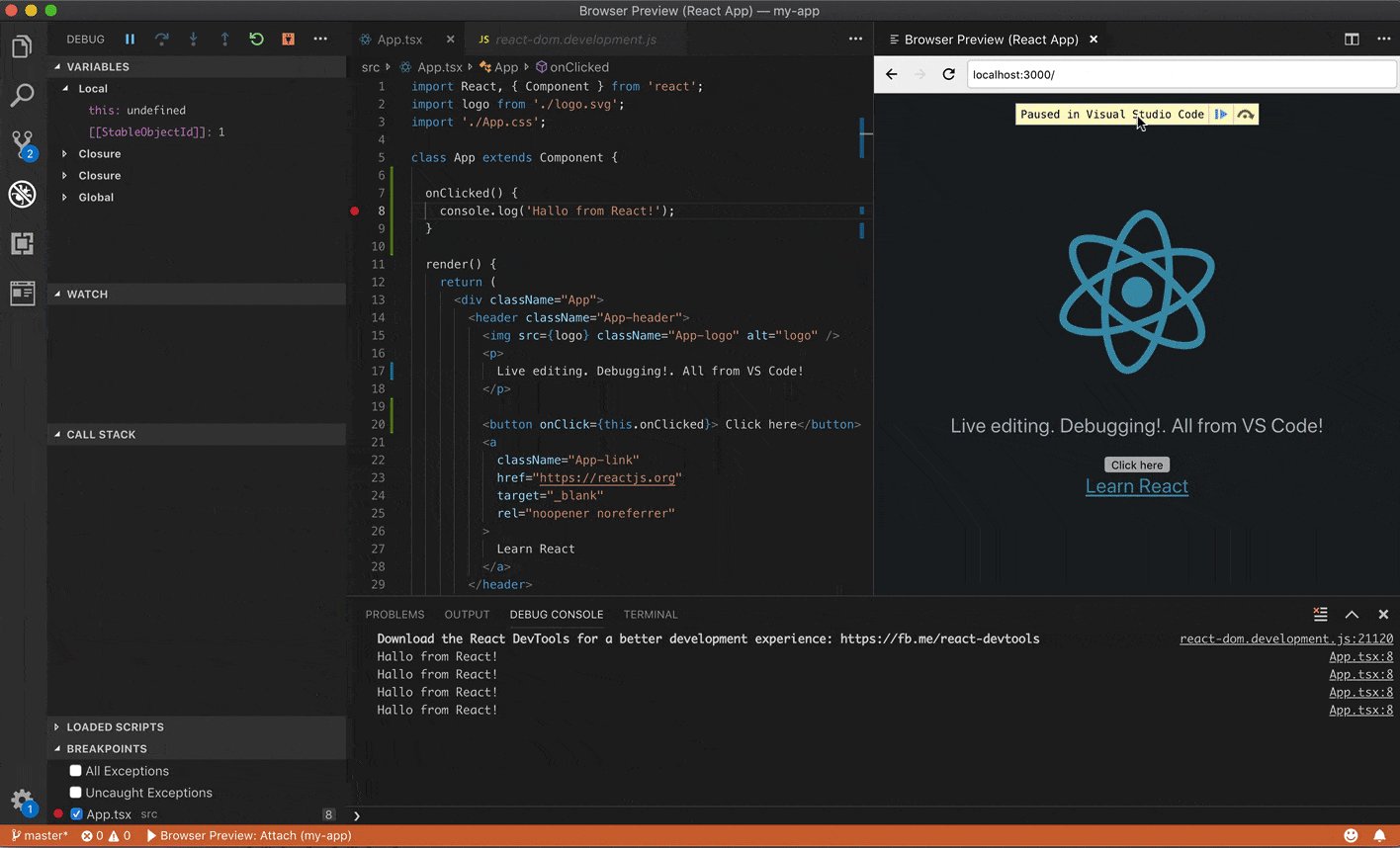
Browser Preview
可以让我们在vscode里面打开浏览器,一边编码一边查看。

JavaScript Booster
这款神器可以在我们代码写的不规范或者有待调整的地方,在光标聚焦后,会有一个小灯泡,只需跟随灯泡 💡,会提示对应的不合理原因和改进方案,极大的提高了我们的代码优雅度。
当在JavaScript(或TypeScript / Flow)中编辑代码时,此VS Code扩展提供了各种代码操作(快速修复)。只需注意左侧的灯泡 💡,然后按一下它即可了解如何在光标下转换代码。

Settings Sync
让我们的vscode配置同步到云端,当我们跟换电脑或者再次安装vscode的时候,只需要登录账号即可同步配置了,而不用再次从头开始。(针对老版本的vscode)

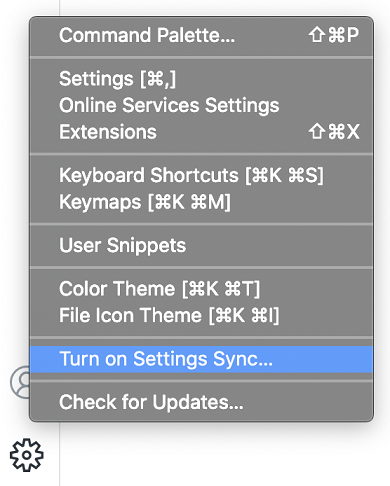
预览版vscode自带配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。具体可参考官网


Vim
如果你是vim重度用户,那么这款插件必不可少。

Live Share
可以使您能够与他人实时进行协作式编辑和调试,无论您使用的是哪种编程语言或正在构建的应用程序类型。具体使用细节可查看官网

Remote Development
远程开发必备扩展安装(划时代的产品)。会为你安装包括 Remote-SSH 等全部远程开发使用的扩展。具体搭建可参考VS Code Remote 环境搭建