定制 Github 主页
Github 作为一个资源托管平台,我们有没有想过在主页锦上添花否?
这不,你可以通过 yourUsername/yourUsername 来制作你的名片。
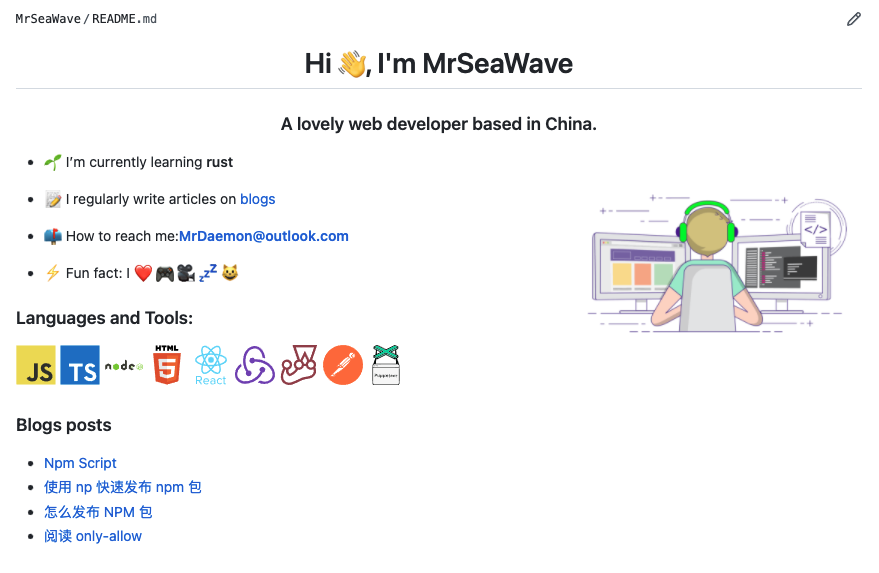
先跟大家展示下我最终实现的效果,在线体验地址:Github 主页。
创建仓库
首先,登录你的Github账号:
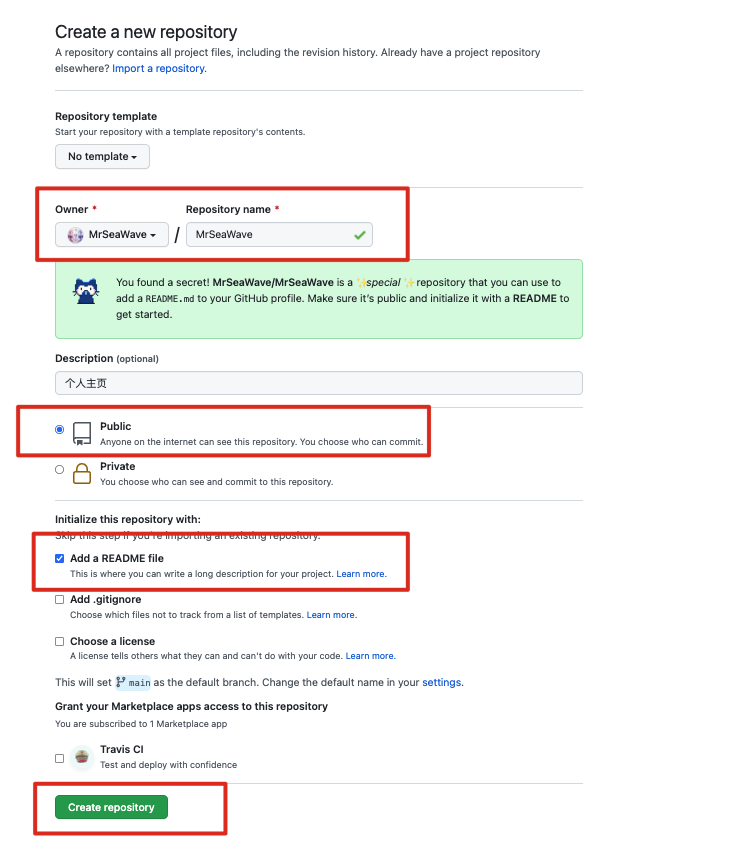
登录后,创建一个和你用户名相同的仓库,填写仓库介绍、设置公开权限、添加 README.md 文件,如下所示:

- 最后点击
Create repository按钮,即可完成仓库创建。
界面美化
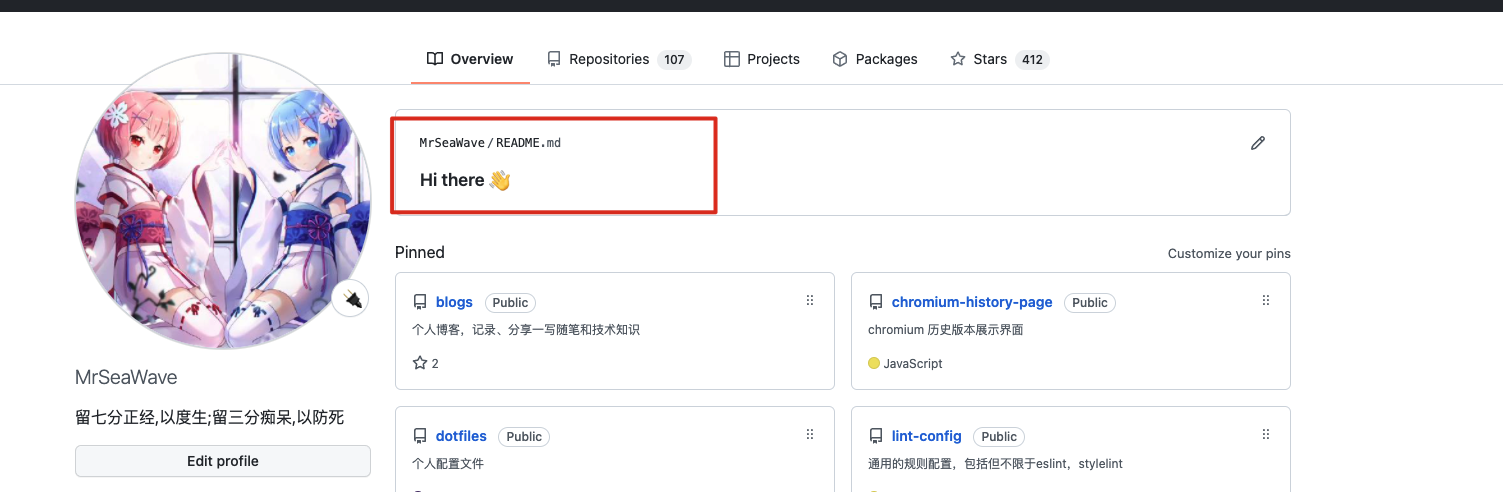
我们创建完仓库后,进入自己的个人主页,即:github.com/你的用户名。
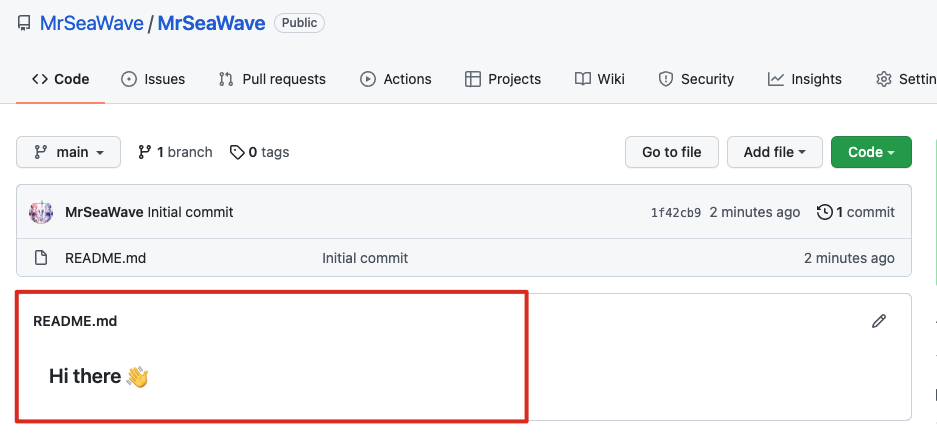
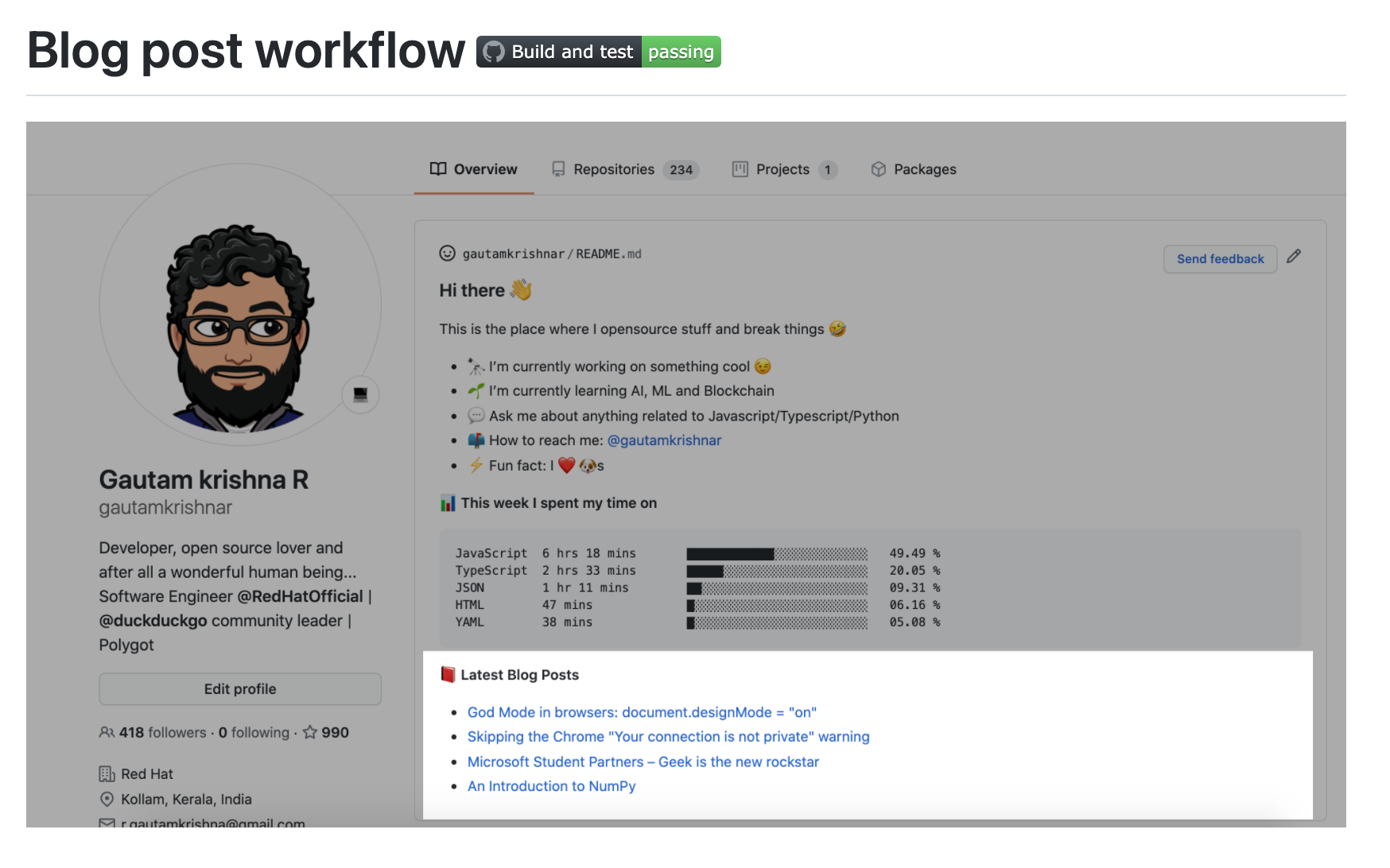
我们能看到的页面如下所示,红框部分就是我们刚才创建仓库的README.md文件里的内容。


因此,我们只需要修改我们刚才创建的仓库中的 README.md 文件中的内容,我们的主页内容就会跟着更新。
资源
awesome-github-profile-readme:里面收集了很多关于主页的模版,大家可以参考下别人的设计思路,稍微修改修改就是自己的了[旺柴]
个性化设计
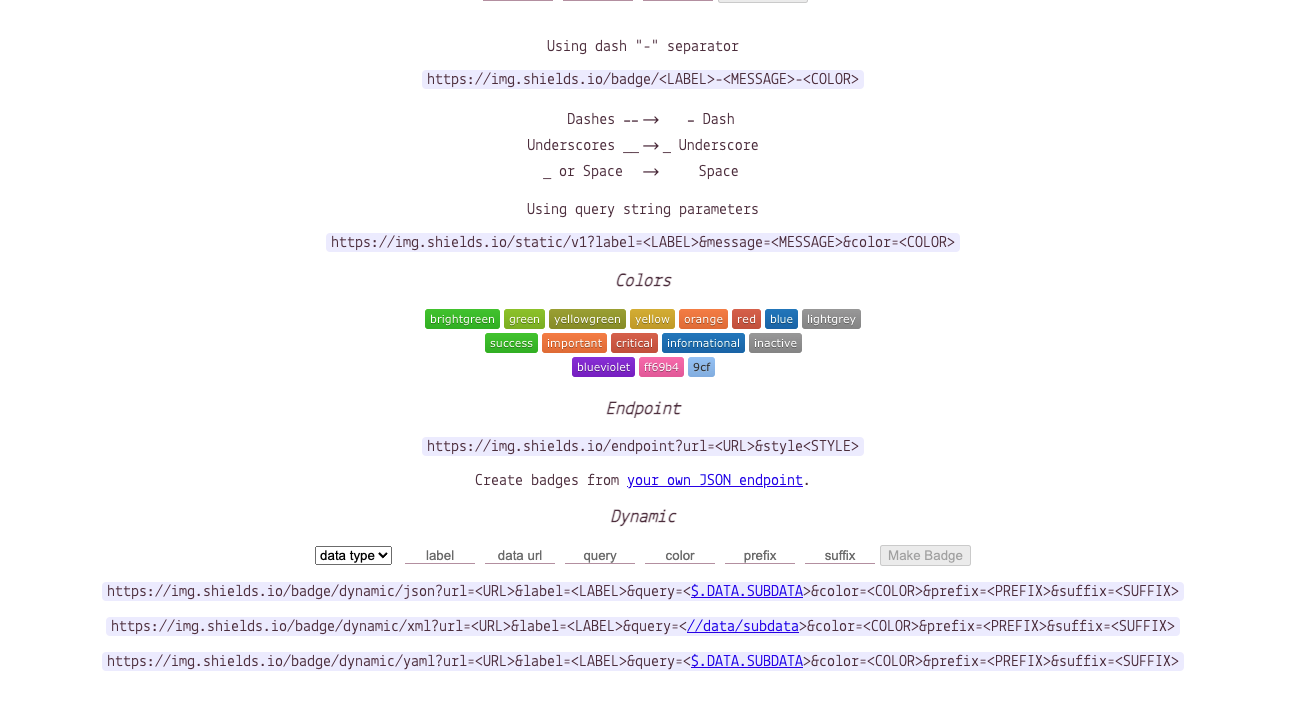
徽章(Badge)
不仅提供而且可以定制很多有趣的徽章

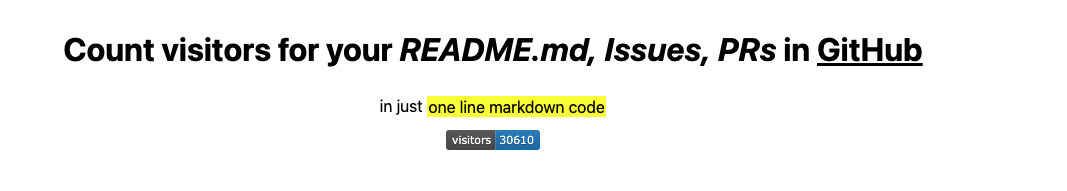
动态访问量徽章

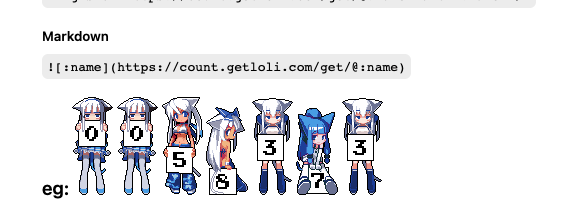
Moe-counter 二次元展示访问量

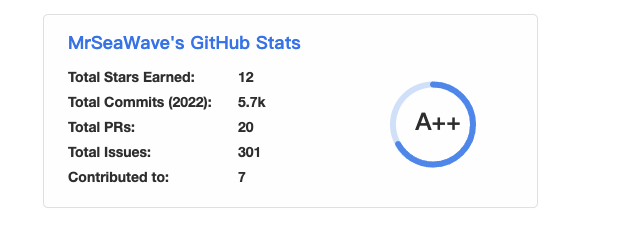
项目展示卡片
利用 Github 官方提供的 API 接口,我们可以得到用户自己的项目情况。

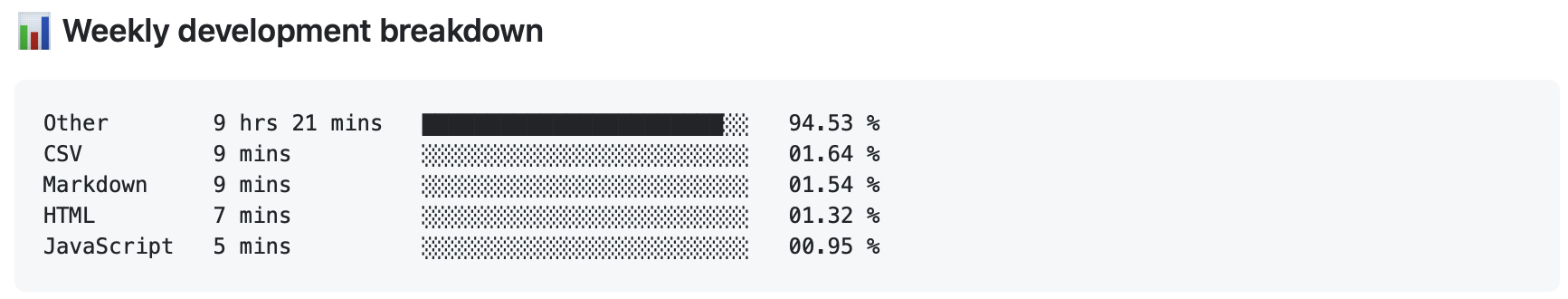
统计代码时常
利用 WakaTime 对事情的统计功能,并绑定到 Github 来实现展示。官网:WakaTime
总结一下简要的步骤
注册 wakatime 账号
在自己常用的 IDE 上下载 wakatime 插件,配置上自己的 API key
将自己的 API key 存到自己 GitHub 仓库的 secrets
在 README 文件上加上
1 | <!--START_SECTION:waka--> |
- 配置 GitHub 仓库的 Action,这样就能每天自动运行了

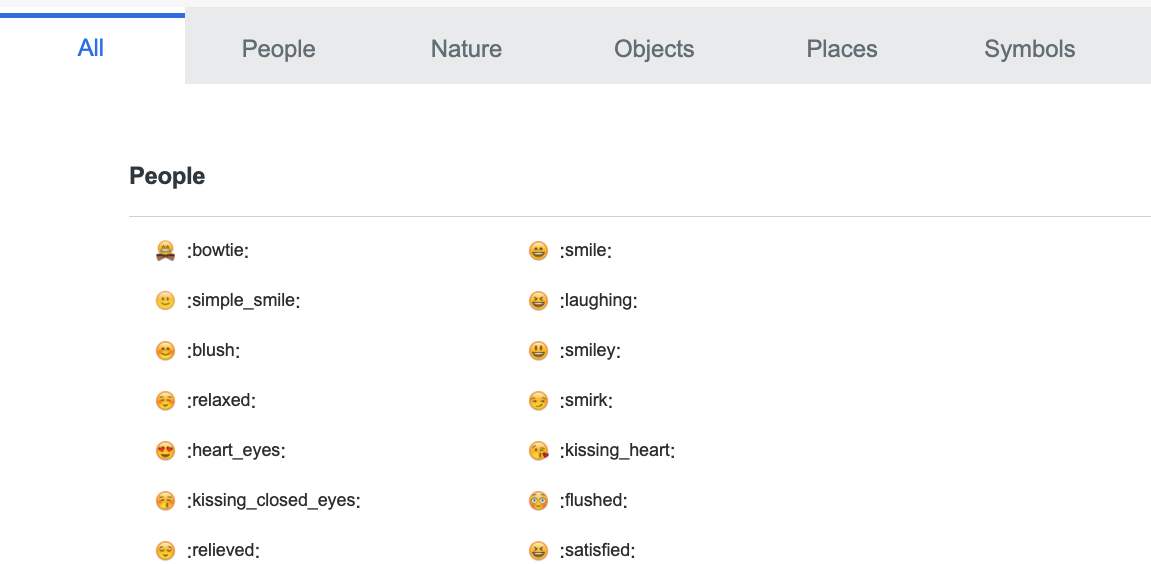
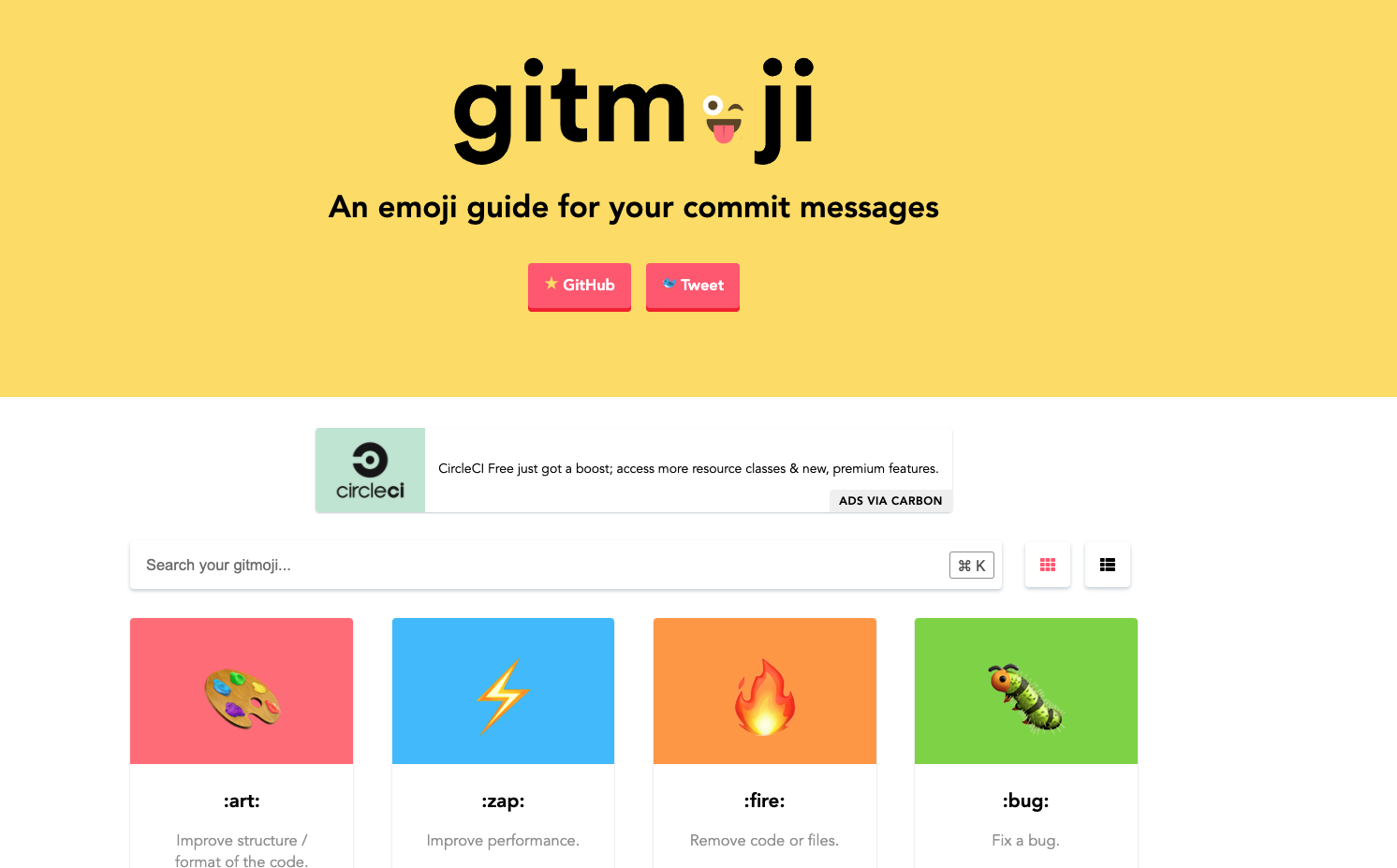
Emoji


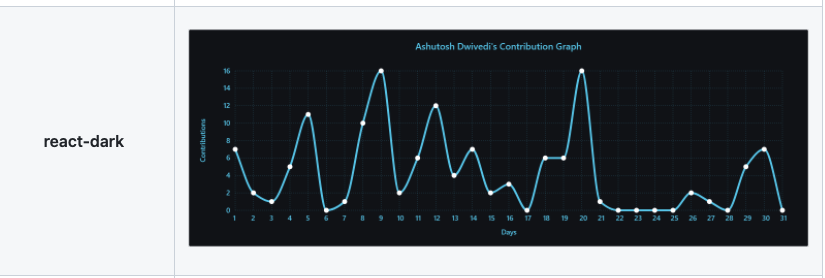
Github 关注活跃图表
由github-readme-activity-graph 提供的 api 实现:

获取最新博客文章

最后
上述功能可以利用 github-profile-readme-generator,你会喜欢上它的~