vscode 插件 project-manager 使用
在项目开发的时候,我们经常需要同时操作多个项目,经常需要切换项目。
以前的方式
- 在工具栏中点击文件,打开,选择本地项目的目录 / 新建窗口
- 如果有最近打开的项目,点击打开最近的文件

这两种方式对于需要经常切换项目时,比较耗时
为解决这个问题,VSCode 提供了 Project Manager 插件管理,开发时常用的项目。

Project Manager 管理项目
可用命令
Project Manager: Save Project将当前文件夹另存为新项目Project Manager: Edit Project手动编辑项目(projects.json)Project Manager: List Projects to Open列出所有已保存/检测到的项目并选择一个Project Manager: List Projects to Open in New Window列出所有已保存/检测到的项目,然后选择一个在新窗口中打开Project Manager: Refresh Projects刷新缓存的项目
保存项目
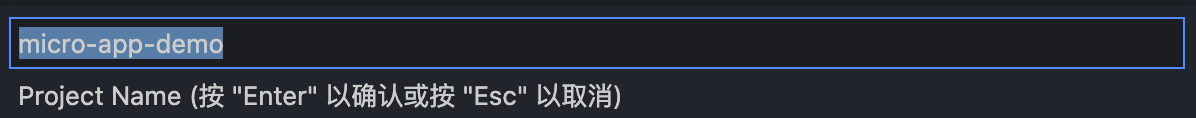
command+ shift + p 打开配置文件,输入 Project Manager: Save Projects
您可以随时将当前项目保存在管理器中。你只需要输入一个名字。它甚至会自动为你建议一个名字:)

按 Enter 键后,右下角弹出保存成功提示。

编辑项目
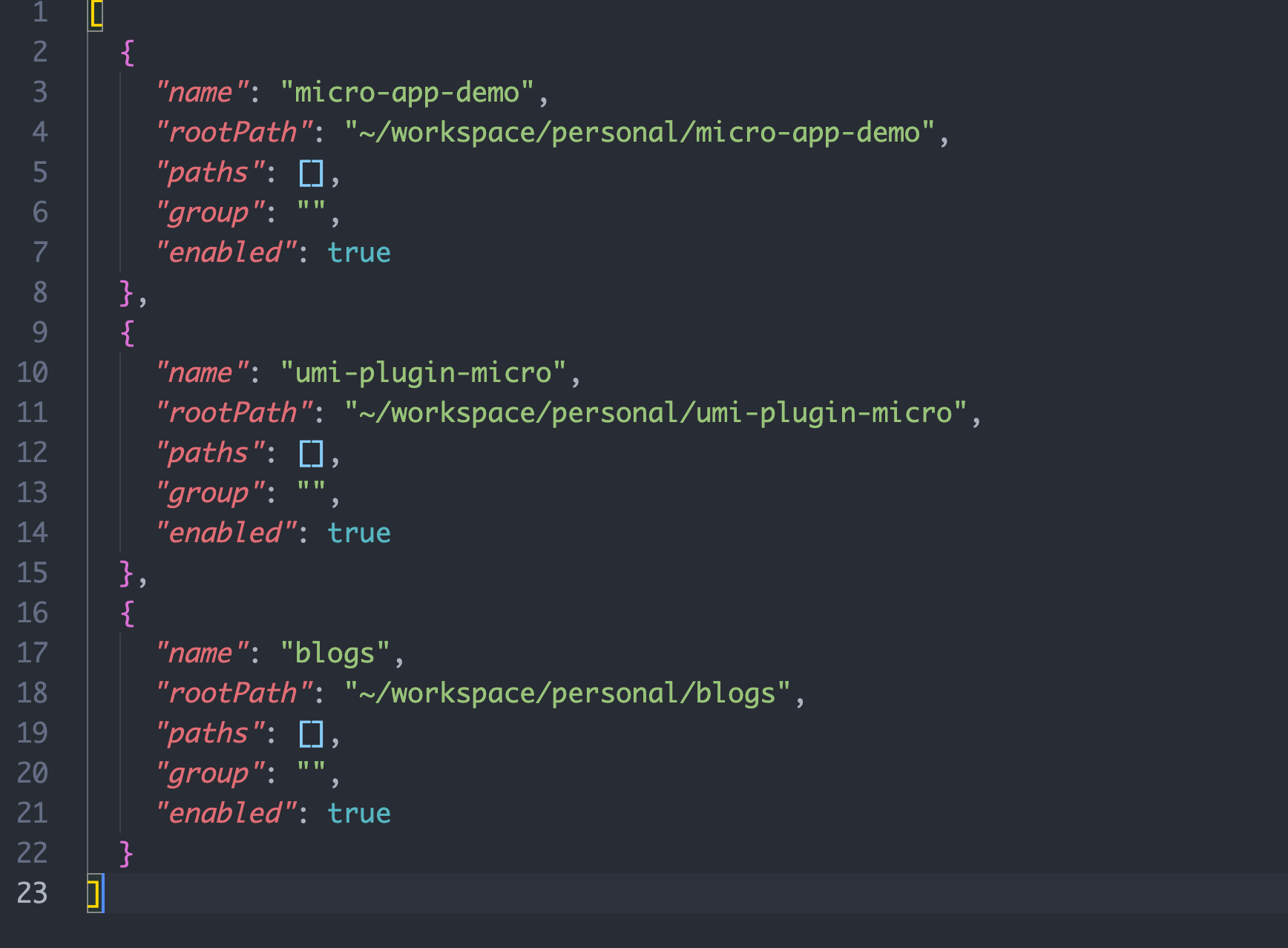
为了更轻松地自定义项目列表,您可以 projects.json 直接在 Code 中编辑文件。只需执行 Project Manager: Edit Projects和projects.json 文件被打开。这很简单,我就手动添加了一个 blogs 项目:

确保 JSON 文件格式正确。否则,项目管理器将无法打开它,并且会出现类似这样的错误消息。在这种情况下,您应该使用 Open File 按钮来修复它。

刷新项目
command+ shift + p 打开配置,输入 Project Manager: Refresh Projects 刷新项目
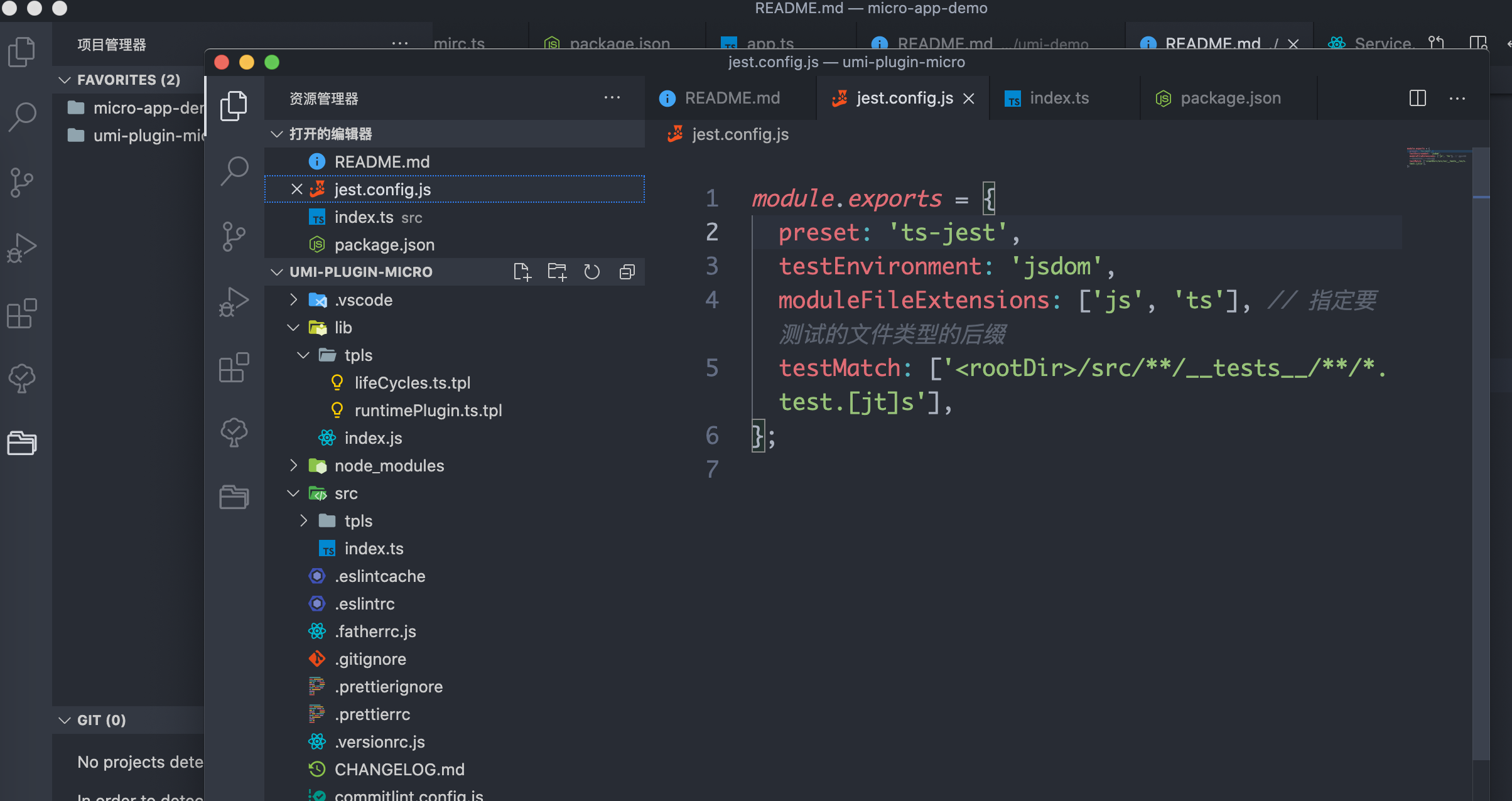
项目列表
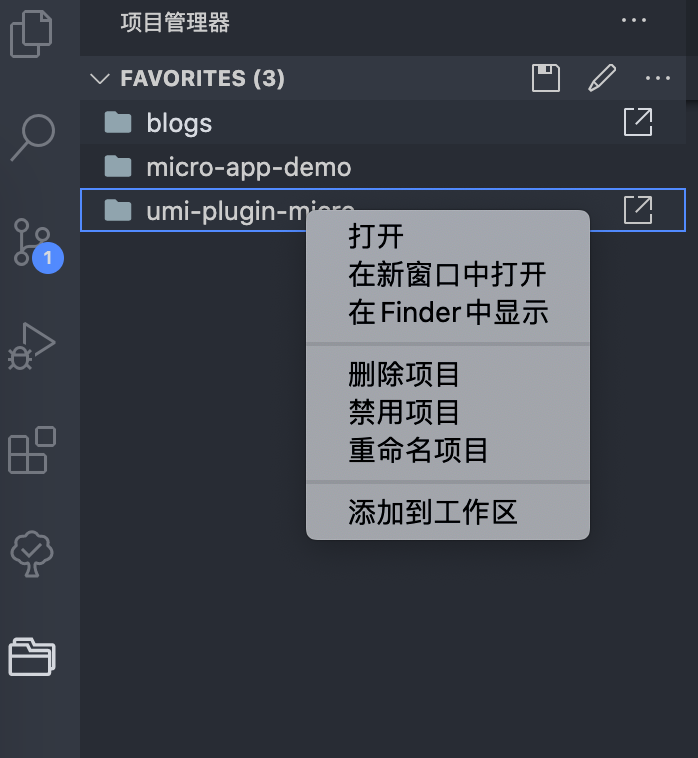
刷新之后,左侧导航栏,多出一个文件夹图标,用于管理项目,点击其中一个,自动切换项目。

可用设置
设置插件的可配置项,在 首选项 - 设置 - 拓展 - Project Manager Configuration 位置
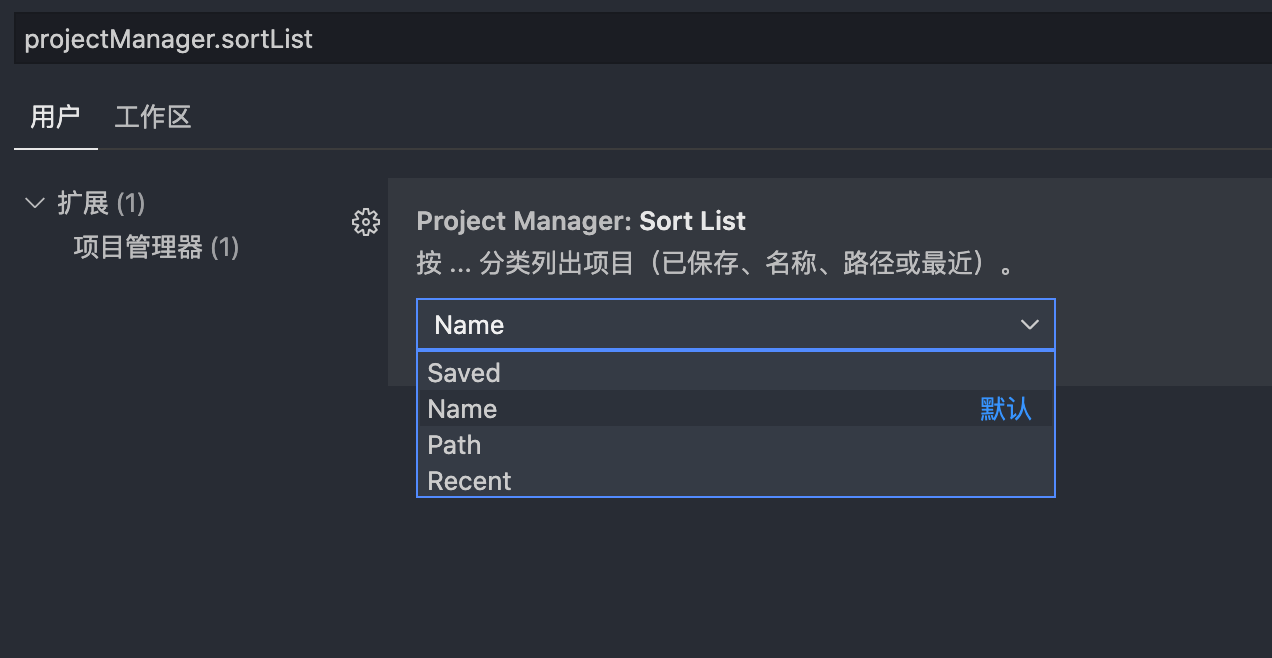
举例:您可以选择项目的排序方式
1 | "projectManager.sortList": "Name" |
Saved:您保存项目的顺序Name:您为项目键入的名称Path:项目的完整路径Recent:最近使用的项目

vscode 插件 project-manager 使用
https://hailangya.com/articles/2021/03/31/vscode-project-manager/